“Who even knows what all these fancy coffee names mean?”
Imagine a coffee that adapts to your life and mood, not the other way around.
95% of our interviewee could not imagine the taste of coffee by its name
“For me, coffee is not just a drink, it's like... a survival tool.”
For many people, coffee is both a beverage and a tool, helping them to either perk up or unwind.
Introduction
Looking for a coffee that truly understands you? This project introduces a groundbreaking app designed to personalize the coffee experience by matching user mood and taste preferences with the perfect brew.
Focus Area
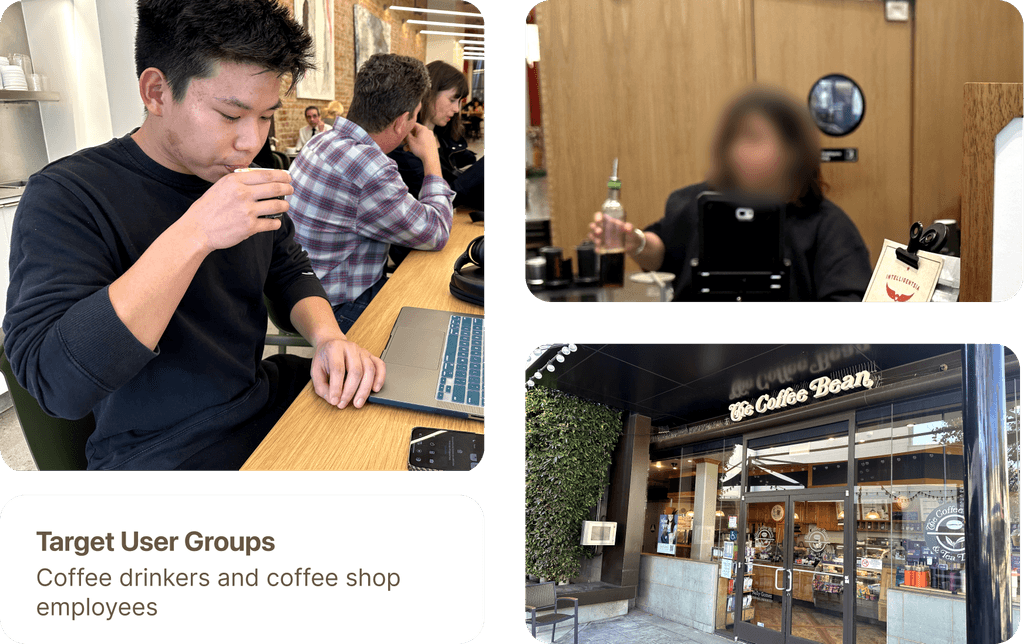
User Research
UI/UX Design
Product Ecosystem
Tools
Figma
Procreate
Photoshop
Timeline
Sep 2021-Dec 2021
14 weeks


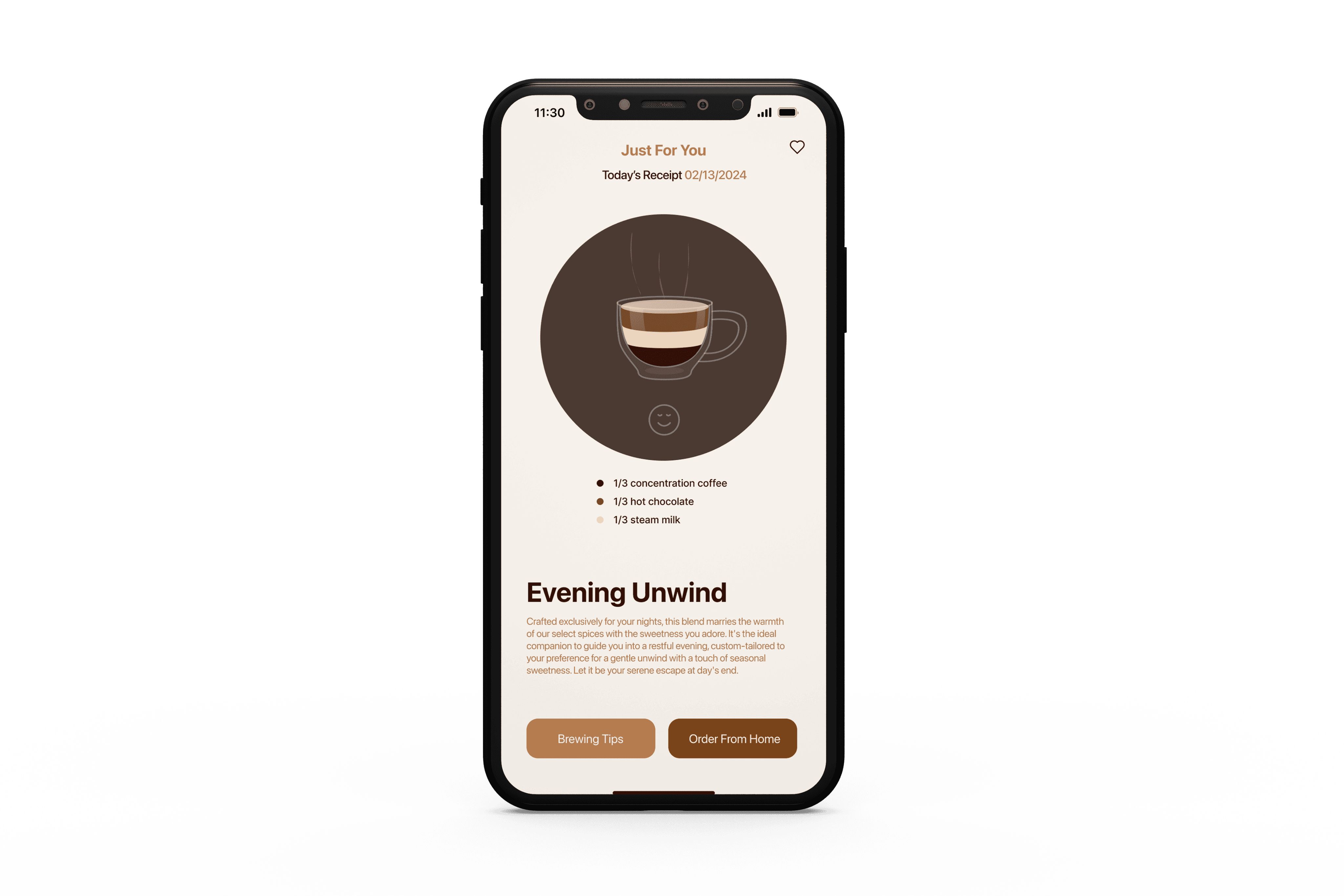
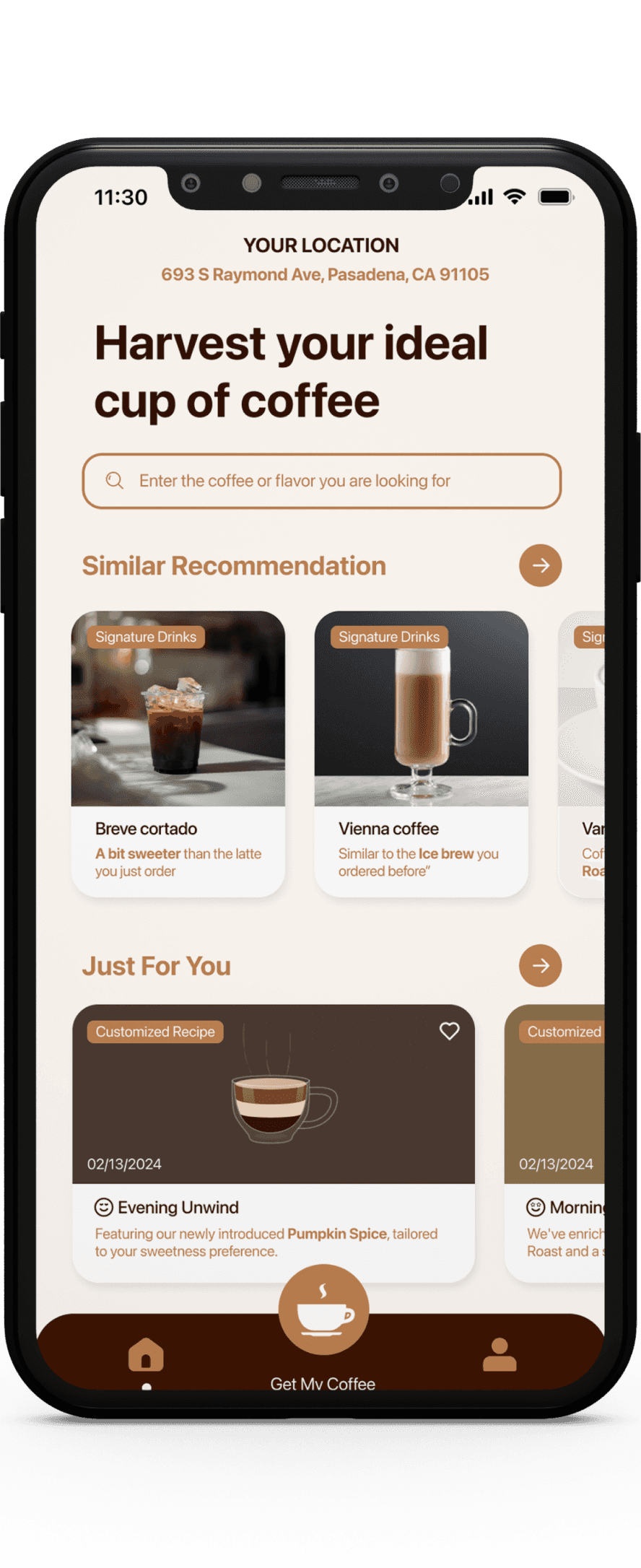
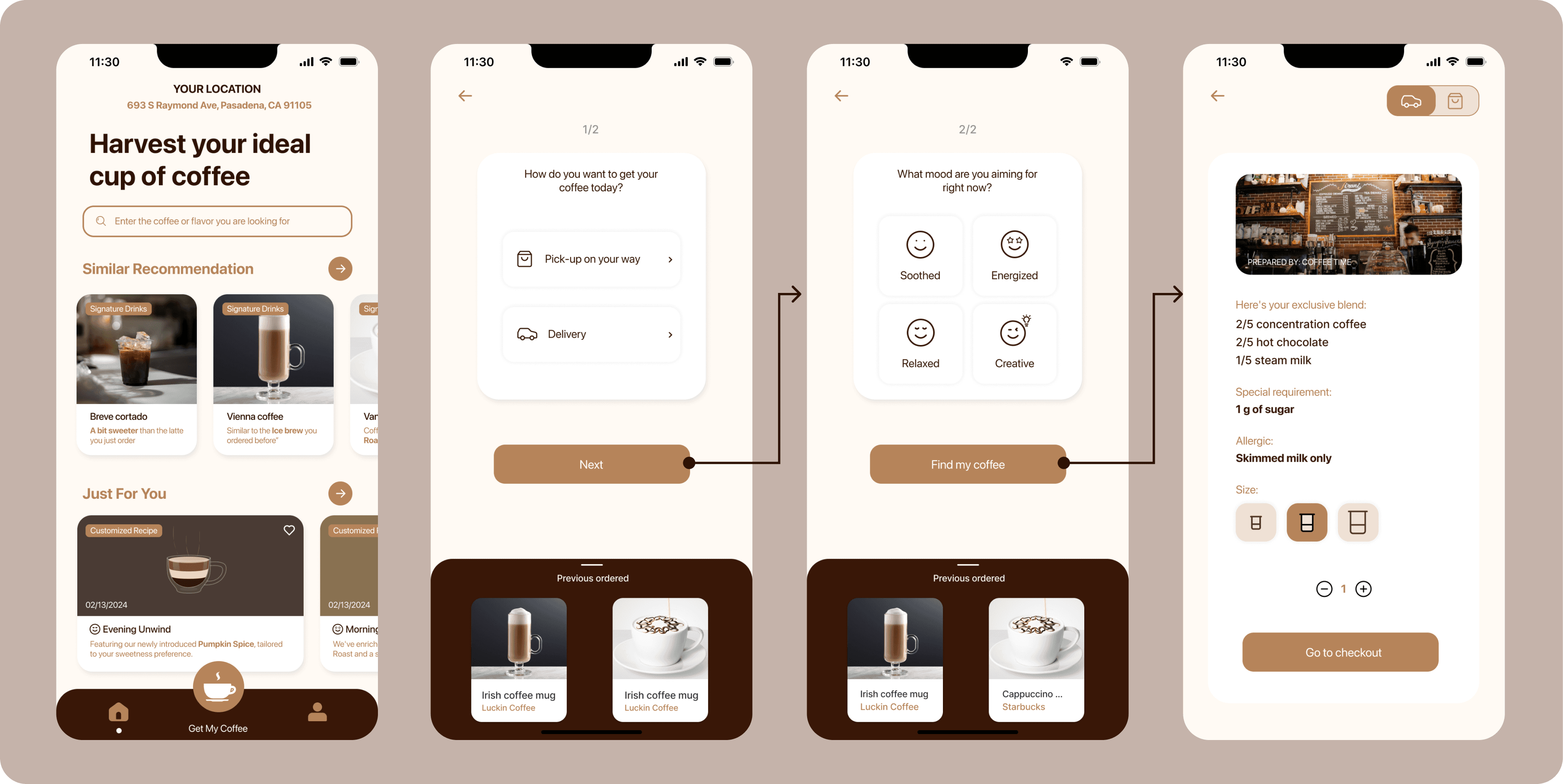
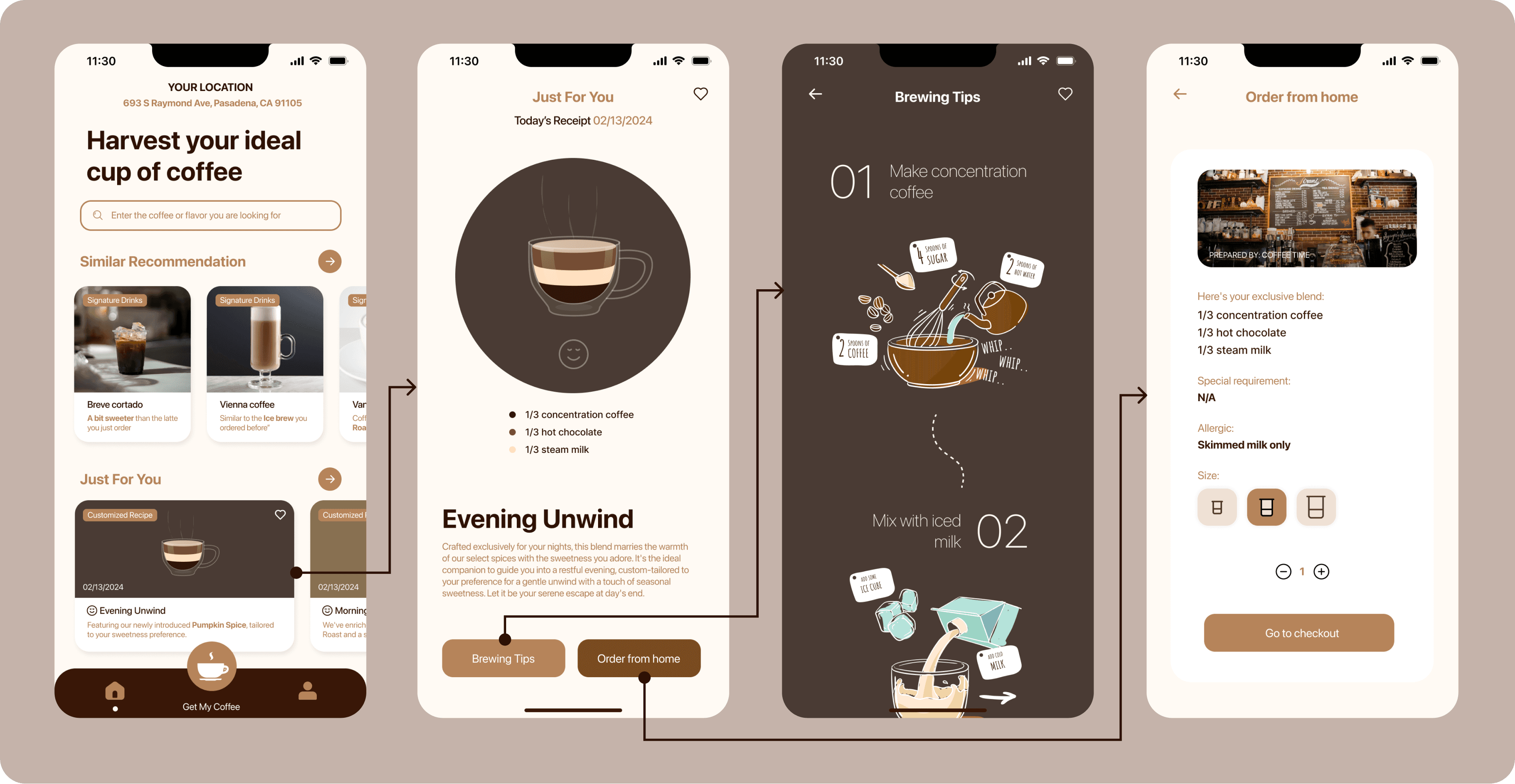
Coffee Customized to Your Mood
01
Customize your coffee based on your current mood, ensuring each cup aligns perfectly with how you feel.
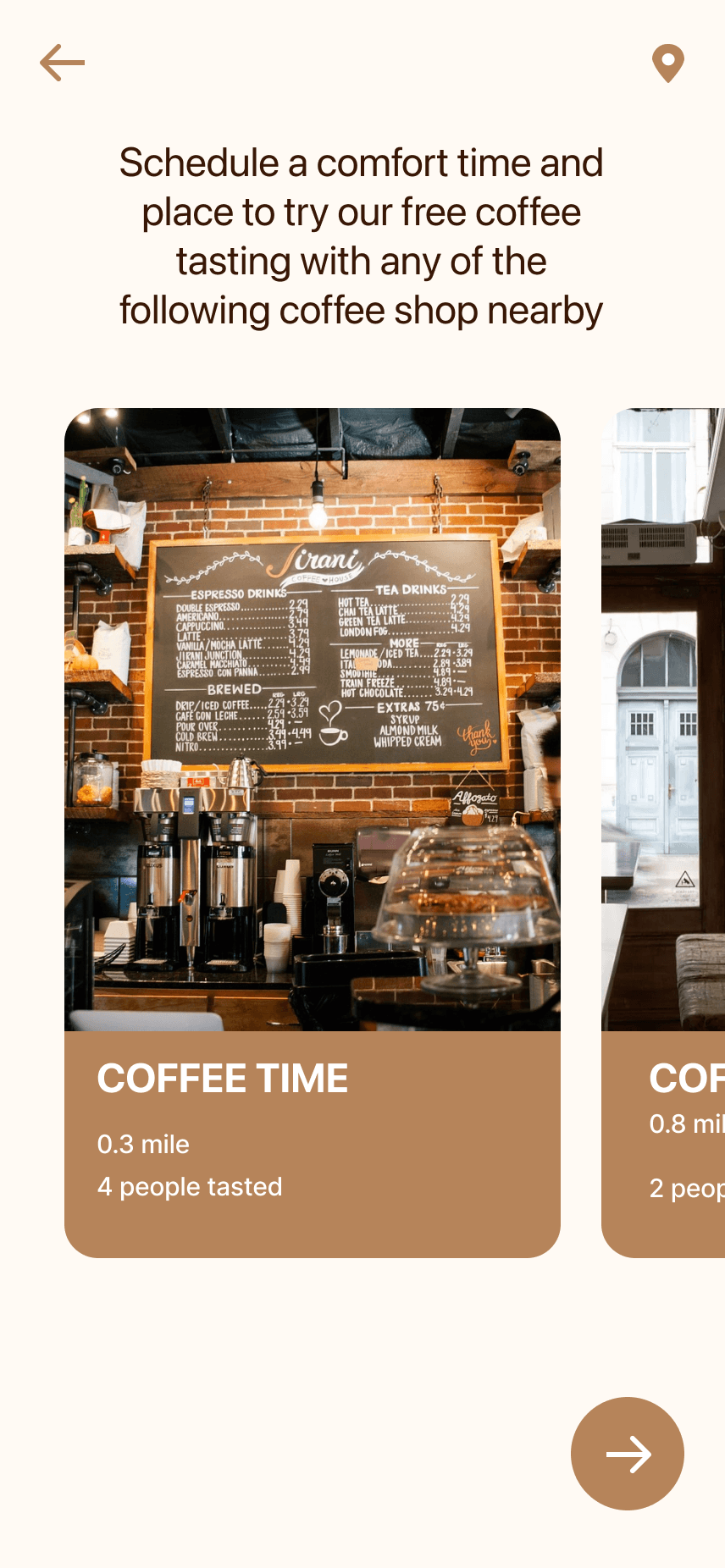
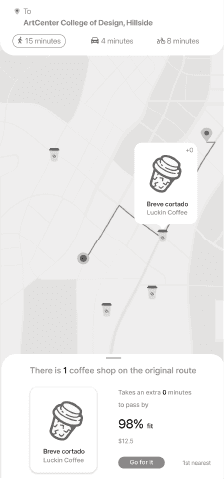
Your Coffee, Anywhere
03
No matter where you are, enjoy specially customized coffee recipes tailored to your taste each day with our unique flavor profile system.
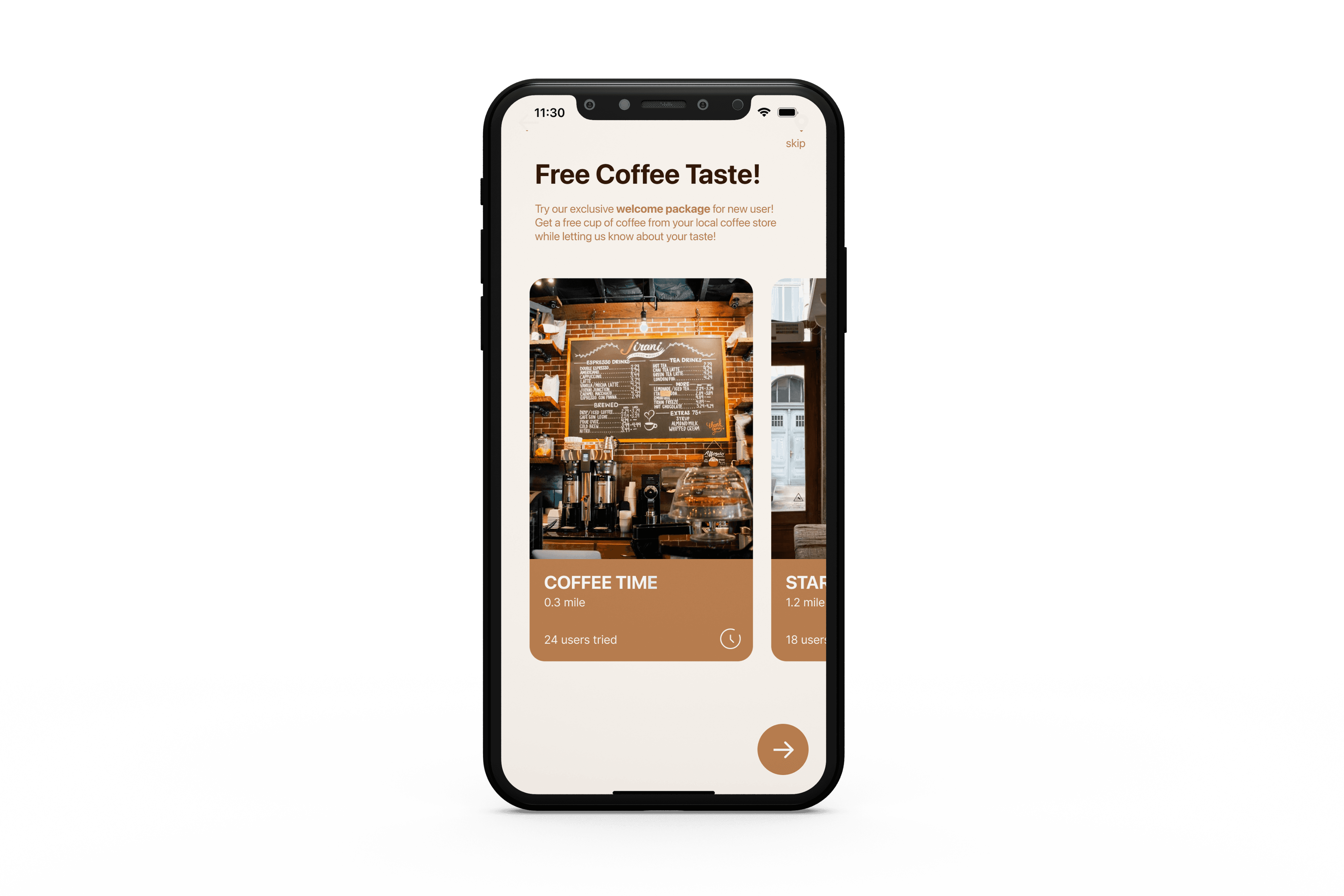
Unique Coffee Taste Profile for Every User
02
By integrating a free coffee tasting welcome pack for new users at our partner cafes, we capture your preferences for taste, sweetness, and strength.

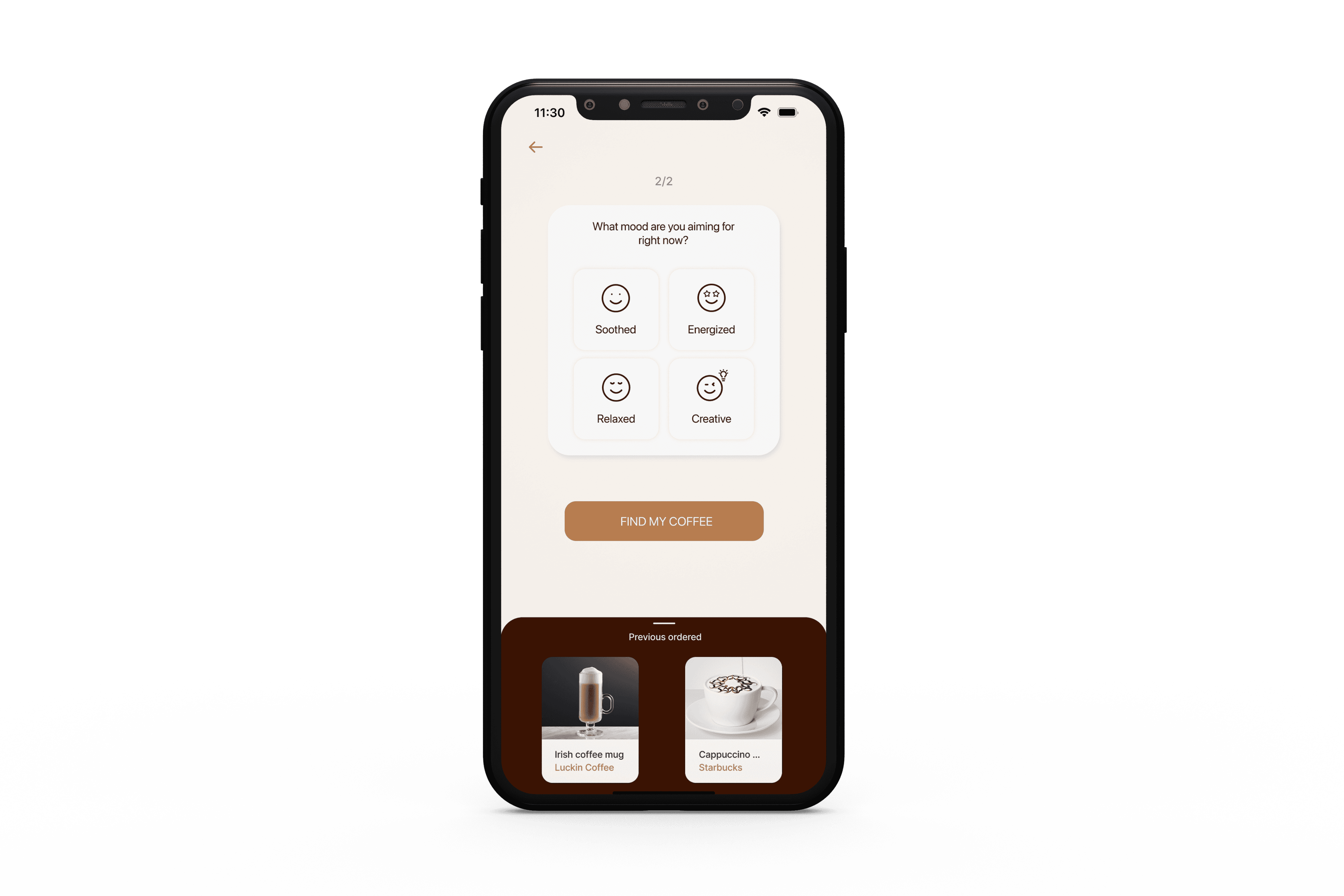
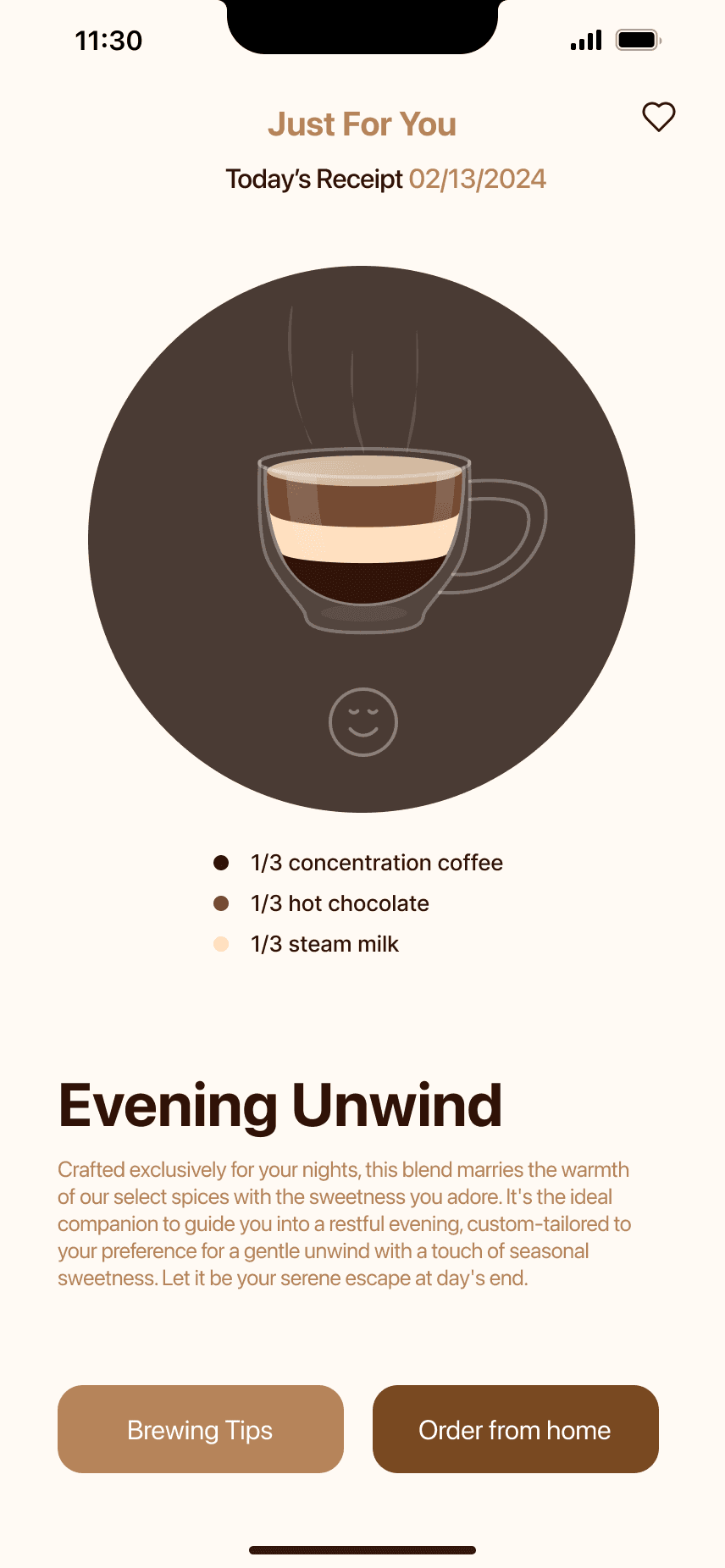
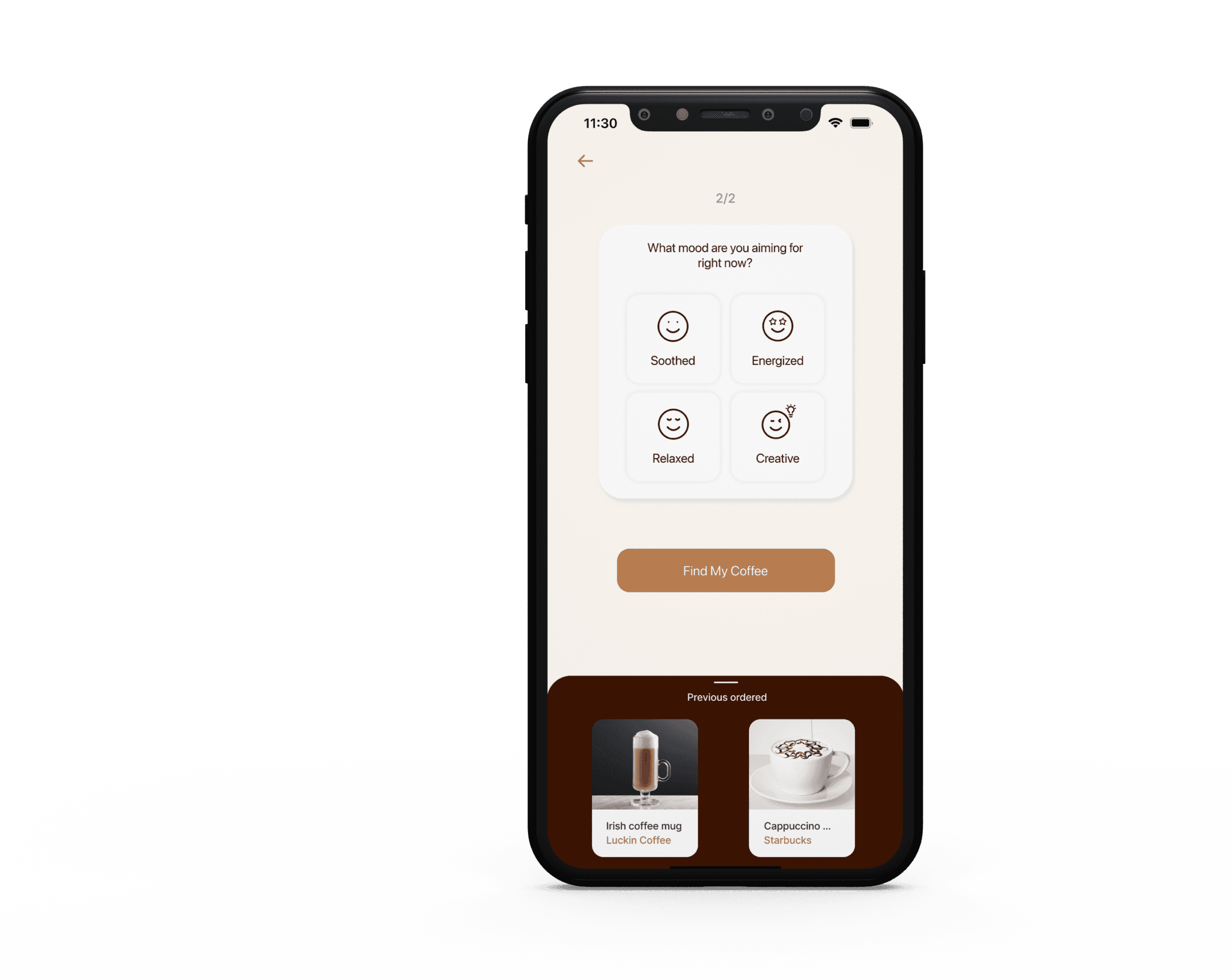
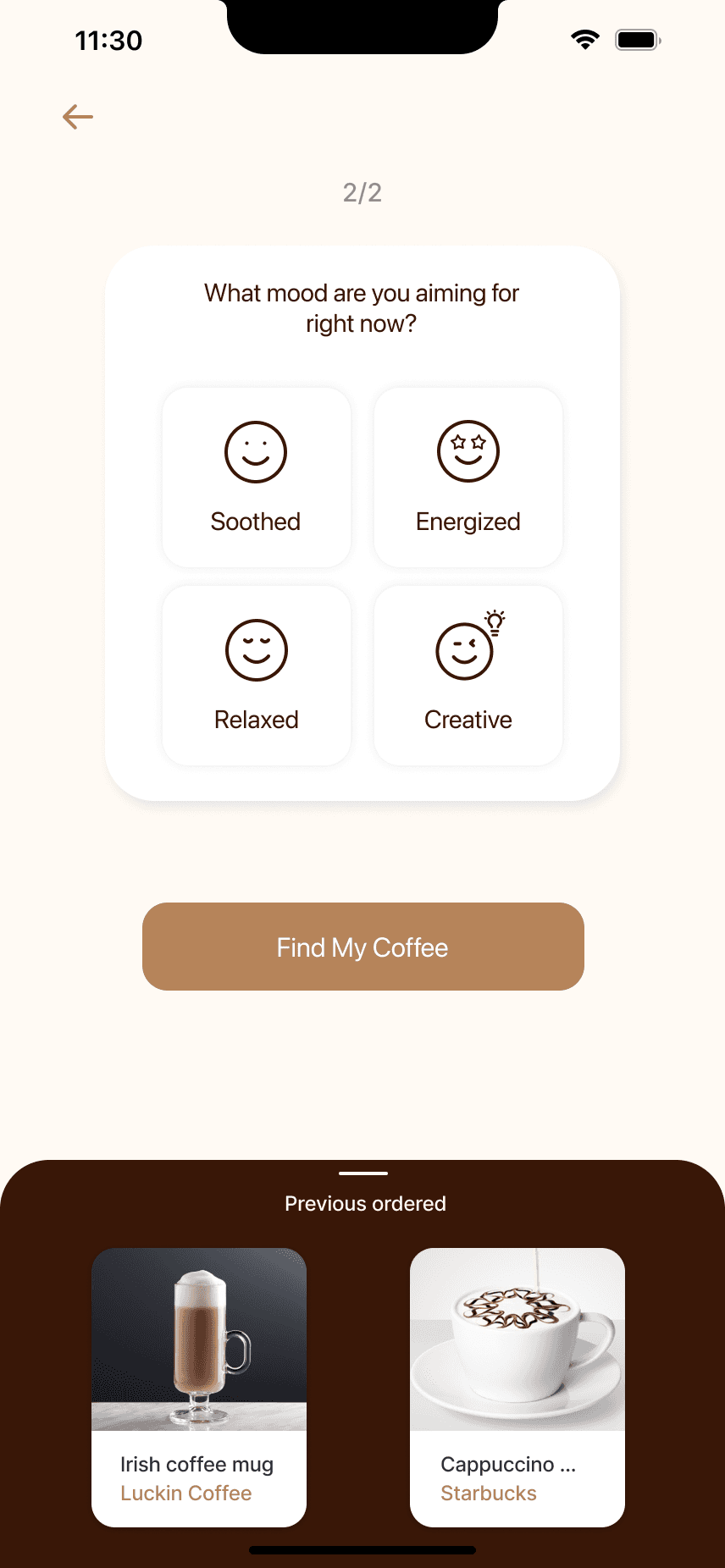
Energized
01
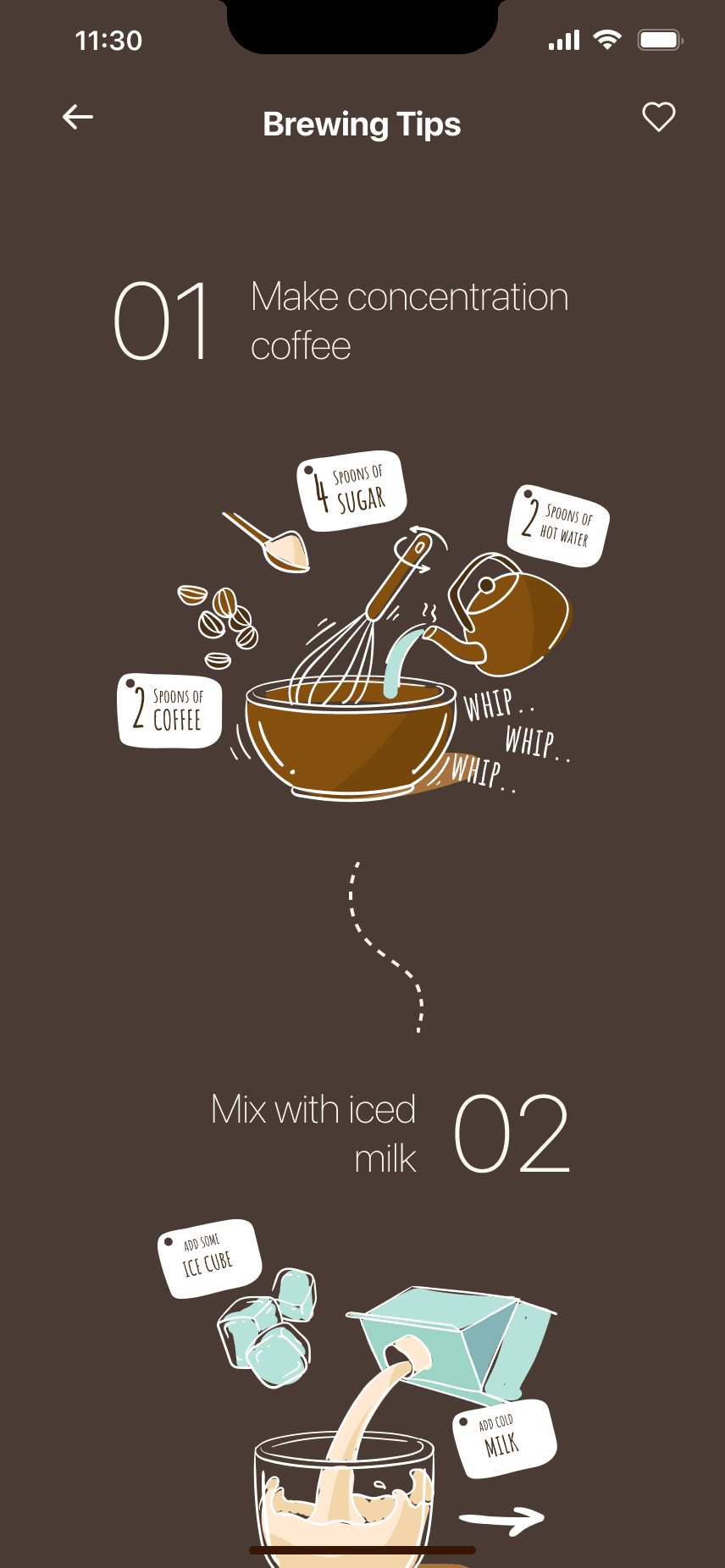
Make concentration coffee
Spoons of
COFFEE
2
Mix with iced milk
02
Soothed
Relaxed
Creative



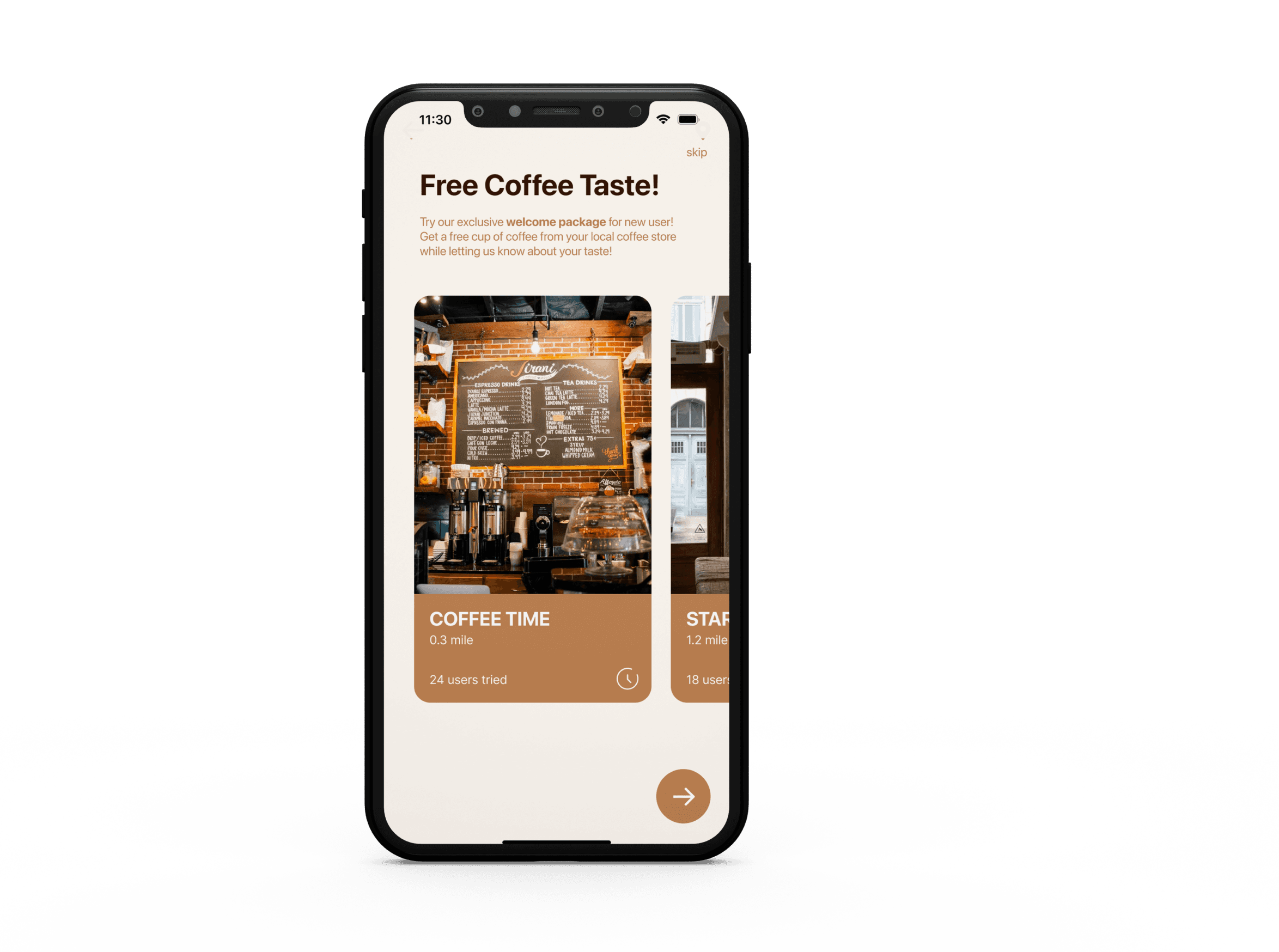
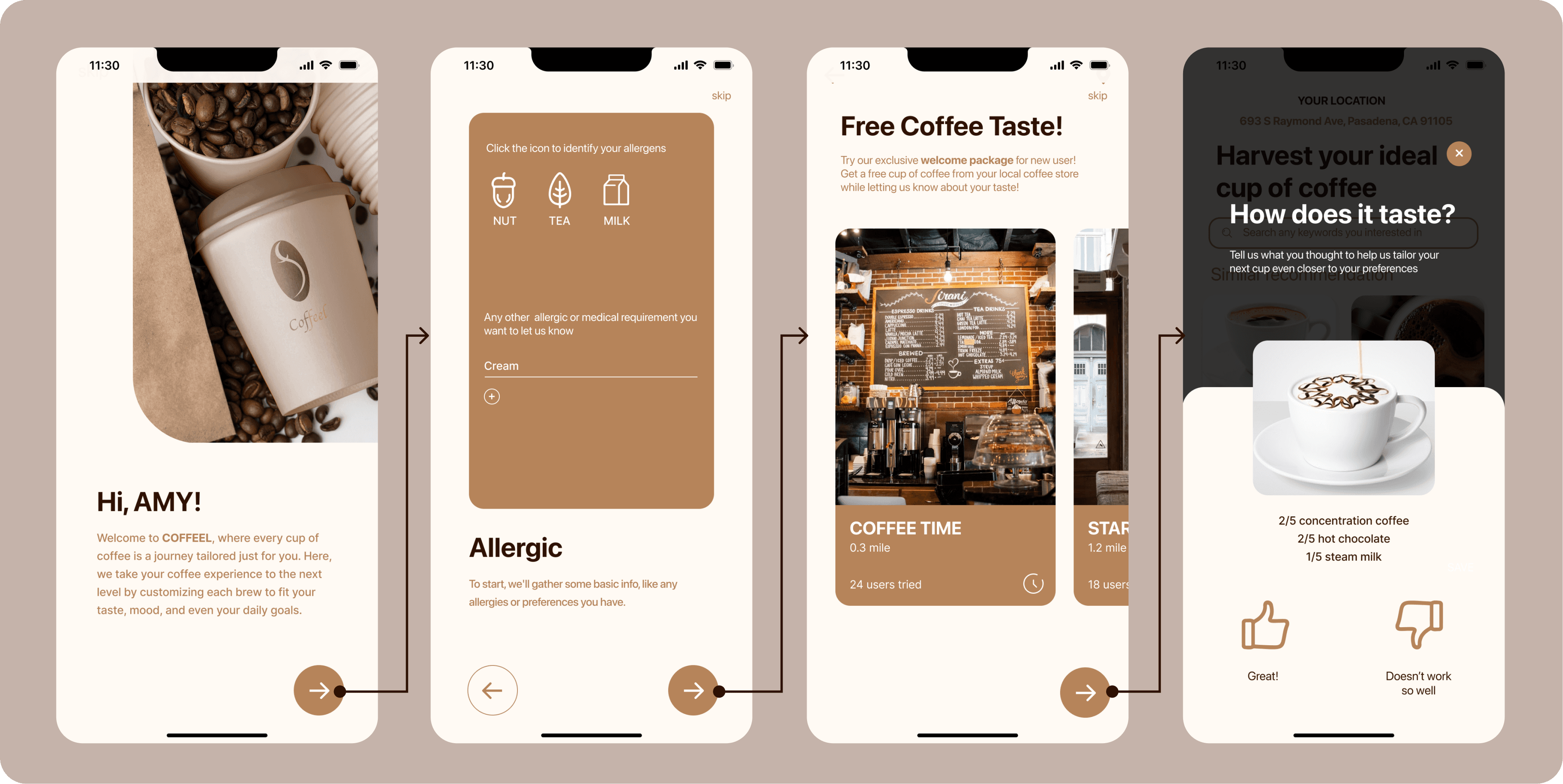
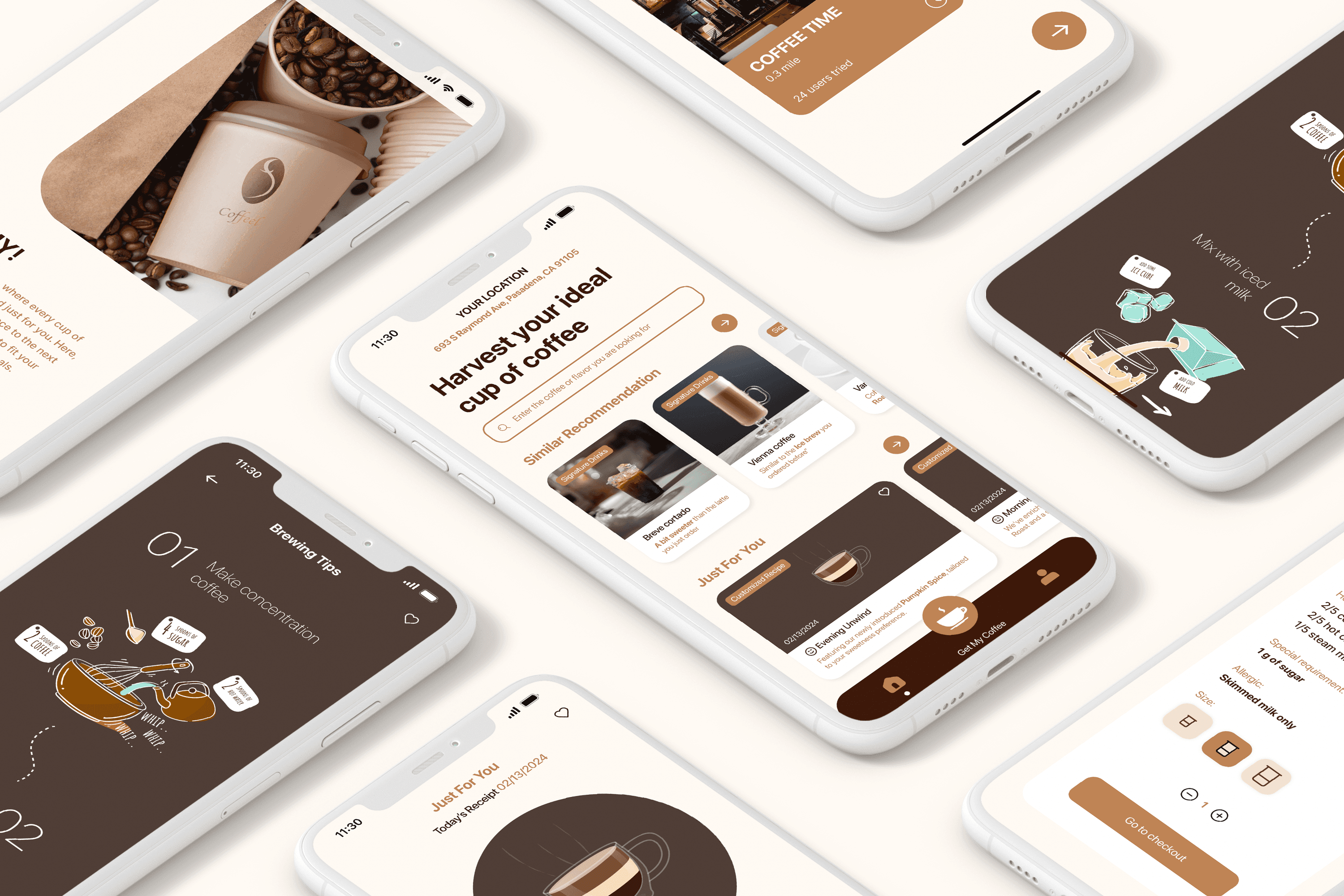
FInal Design












Swipe left to see UI
How we create personalized coffee taste profiles for our users?
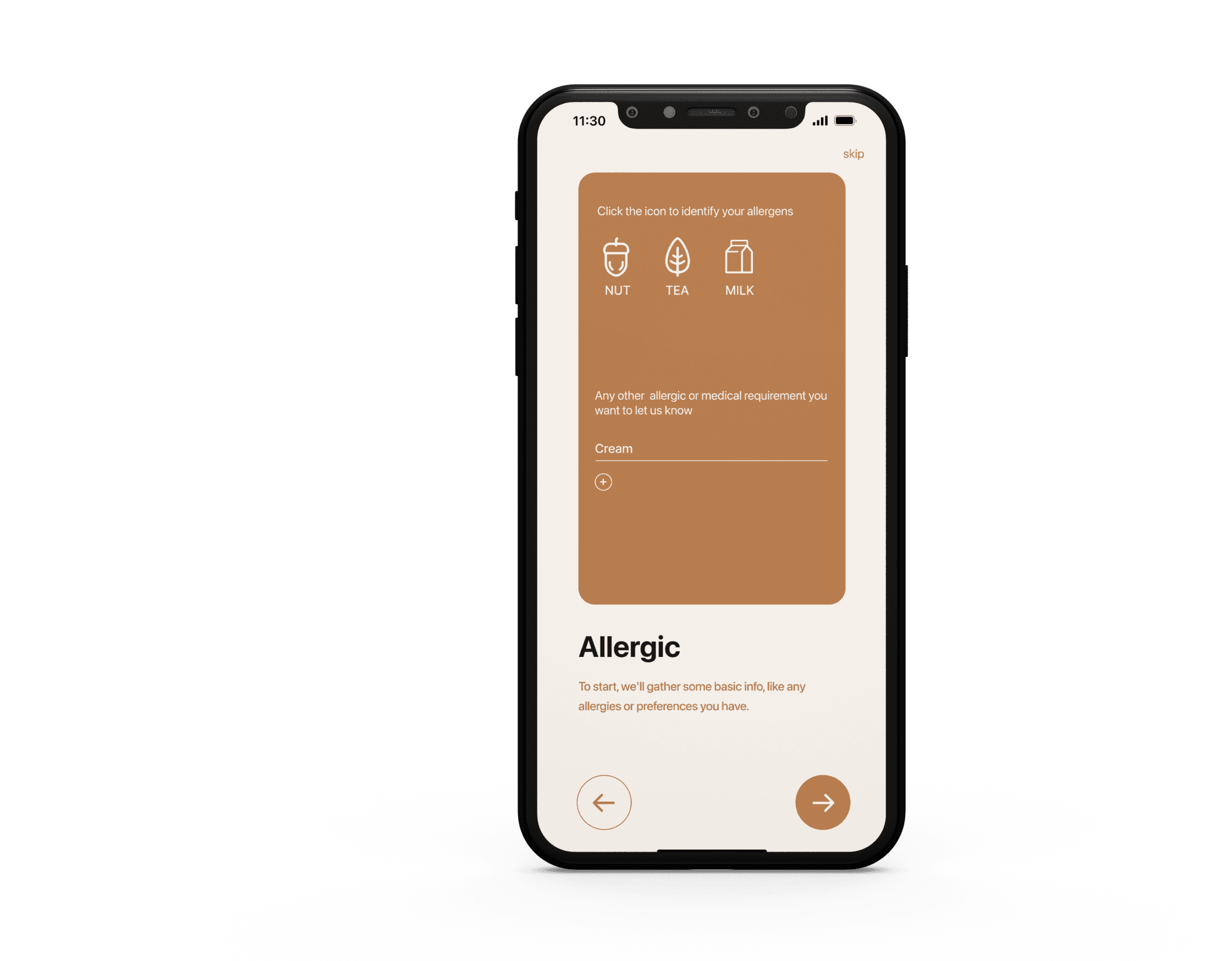
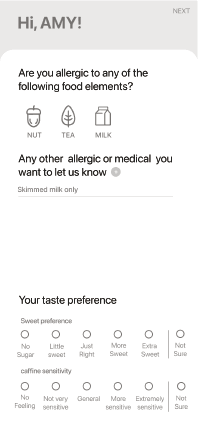
Pre-Input Information
01
Users enter basic information in the app, such as allergies and caffeine sensitivity.
Offers a hands-on tasting experience, gathering detailed preference data for each user.

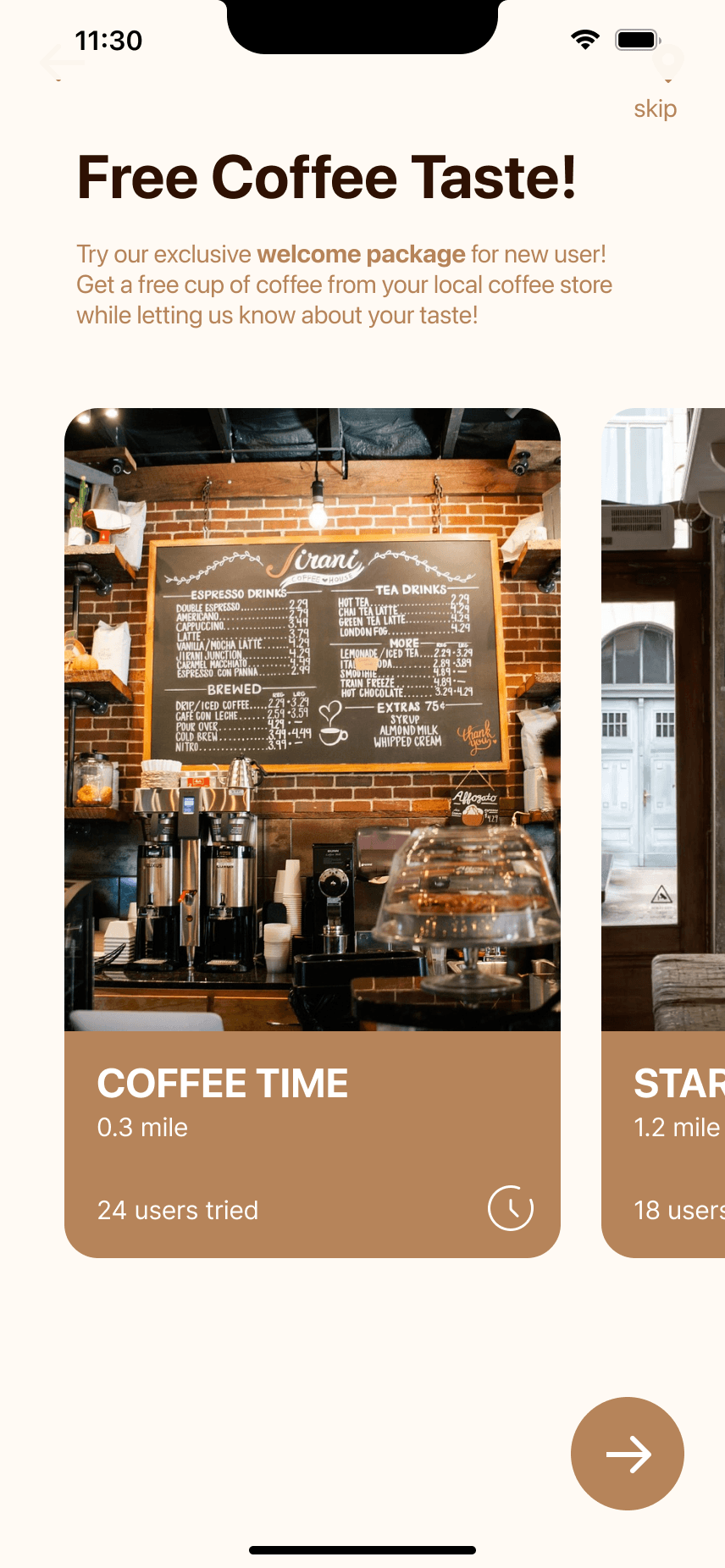
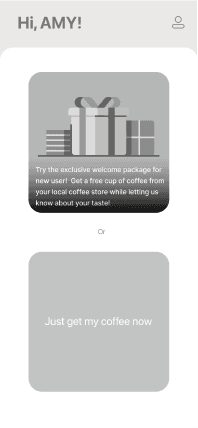
Welcome Package
02
Users can book a coffee tasting session at a partner cafes through the app, trying various flavors and providing feedback.
Offers a hands-on tasting experience, gathering detailed preference data for each user.


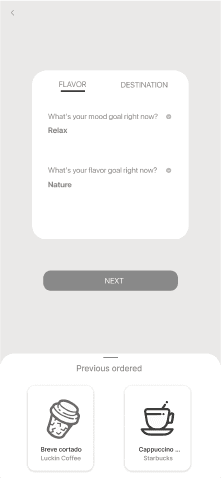
Flavor Matching
03
Combines user's current mood and goals with their established taste profile to recommend coffees, continually refining the taste profile based on order data.
Provides personalized recommendations, enhancing the taste profile with each selection.
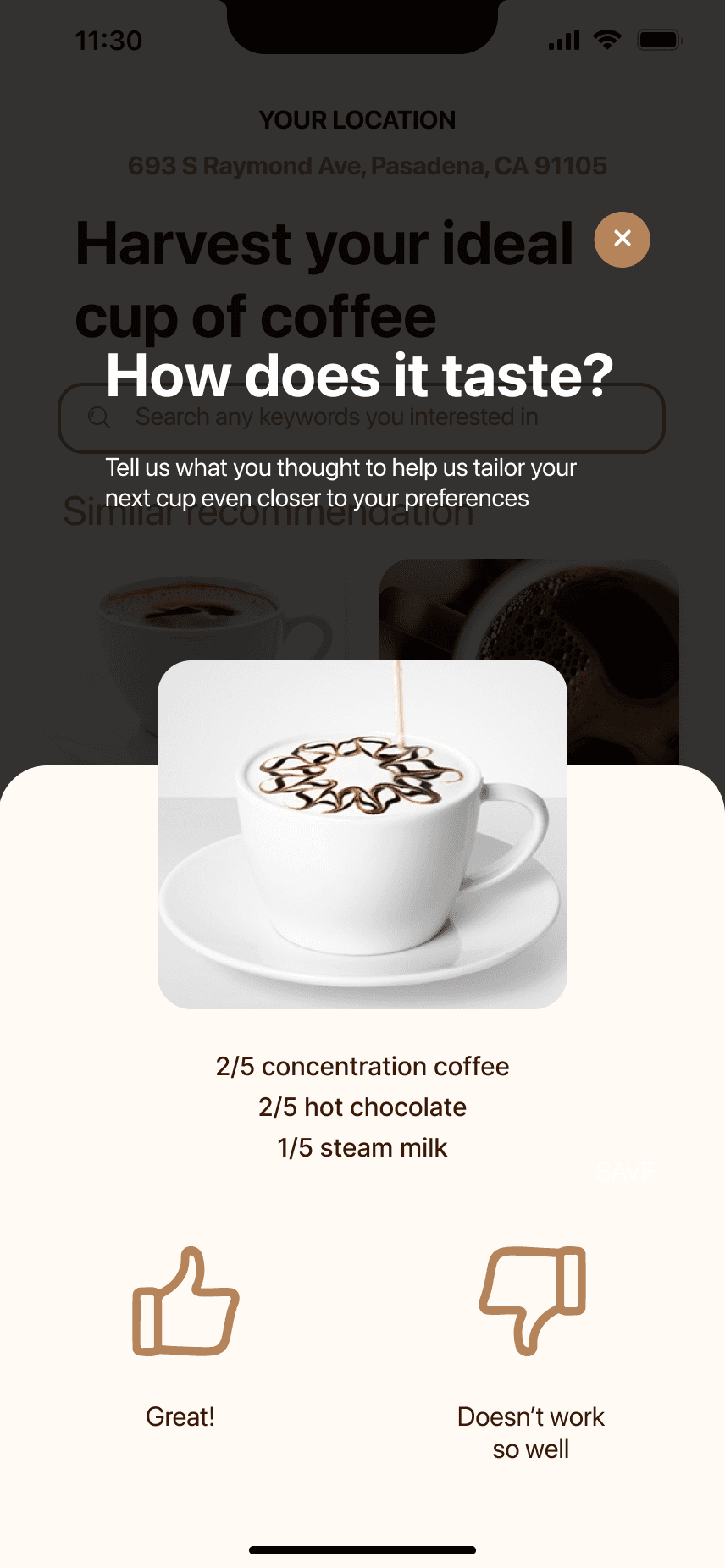
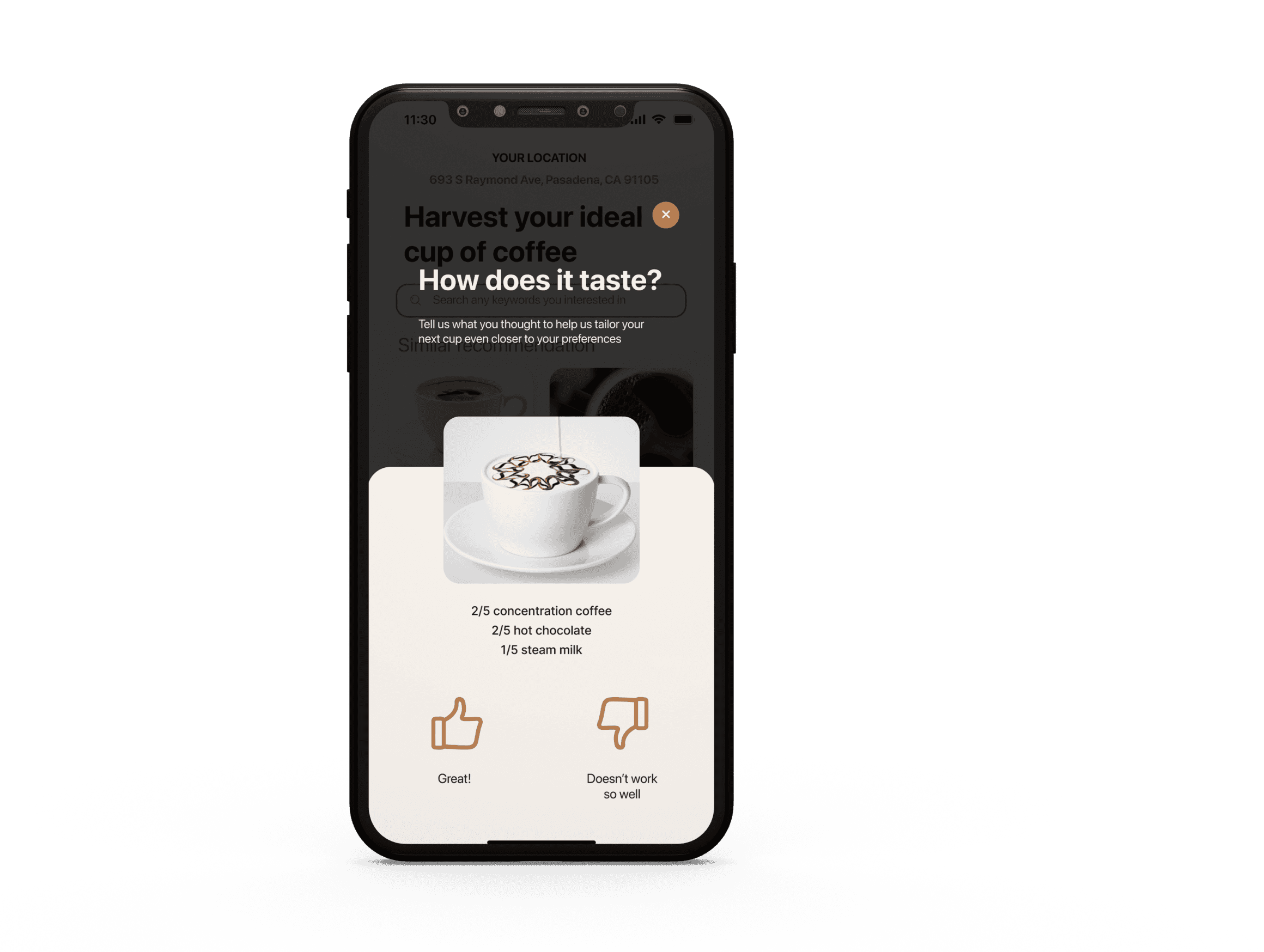
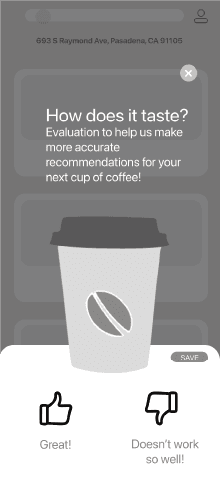
User Feedback
Users provide satisfaction feedback on the app after enjoying their coffee.
Collects user feedback to further adjust and improve the personalized recommendation algorithm and taste profile.
04

1.1 Project Planning (Wk1)
Expected Outcomes
Enhance existing coffee service concepts by integrating personalization and technology elements to meet modern consumer needs.
Design a prototype to demonstrate the final solution
The project will focus on concept generation and design.
The project requires initial consideration of branding, promotional strategies, and market collaboration tactics.
Timeline and Milestones (14 weeks)
WK1
WK2-3
WK4-6
WK7-10
WK14
WK11-13
Project Planning
User Research
Ideate
Prototype
Validate
Recap
Scope Delimitation
Research & Design



Stage 1
Define Problem
Stage 2
Design Solution
Stage 3
Validate Result
Design Process
Key
Takeaways

95% of our interviewee could not imagine the taste of coffee by its name
For many people, coffee is both a beverage and a tool, helping them to either perk up or unwind.
1.2 User research (Wk2-3)
Method
What do users seek in their ideal coffee experience?
User Interview
On-site visits to coffee shops & random subject interviews
Name
“Who even knows what all these fancy coffee names mean?”
Pain Points
User Persona
Emily Johnson
Occupation
Graduate Student
Feels intimidated by the variety of coffee options available.
Uncertain about what different coffee names and terms mean.
Wants to explore different flavors but is hesitant to order something she might not like.
Needs
A way to understand and explore different coffee flavors without feeling overwhelmed.
Guidance on what to order based on her taste preferences.
An easy and approachable way to learn about coffee.
Tech Savvy Level
Moderate
Age
24

Persona 1: The Coffee Explorer
Name
“For me, coffee is not just a drink, it's like... a survival tool.”
Pain Points
David Smith
Occupation
Software Engineer
Often finds coffee at regular cafes not meeting his high standards.
Frustrated by the inconsistency in coffee quality when traveling.
Desires a more personalized coffee experience.
Needs
Access to high-quality, artisanal coffee blends no matter where he is.
A consistent coffee experience that aligns with his refined palate.
A platform to track and rate his coffee experiences.
Tech Savvy Level
High
Age
45

Persona 2: The Coffee Connoisseur
User Journey Map (Existing Buying Scenarios)
Direction Refinement
“Our mission is to transform coffee drinking into a personalized and satisfying experience, tailored to each user's unique taste and mood.”
“Our vision is to be the leading platform for personalized coffee experiences, enabling everyone to enjoy their perfect cup anytime, anywhere.”
Design Challenges
01
How might we ensure that users can enjoy a consistent coffee experience, even when they are in different cities or coffee shops?
02
How might we simplify the coffee selection process to help users easily find a coffee that matches their taste and mood?
03
How might we help users feel confident and understood by tailoring coffee recommendations to their unique tastes
Awareness and Decision
Selection and Purchase
Experience and Consumption
Feedback and Reflection



Pain Points
Doesn’t know how to choose the right coffee.
Overwhelmed by too many options.
Needs
Clear guidance to make decisions.
Easy-to-use recommendations.
Pain Points
Worries new choices won’t meet expectations.
Limited time to explore new options.
Needs
Efficient recommendations.
Reliable suggestions for new choices.
Pain Points
Feels unsure about which option to pick.
Lacks confidence in evaluating options.
Needs
Clear categories and descriptions.
Simple decision-making tools.
Pain Points
Prefers familiar brands or flavors.
Switching choices feels inconvenient.
Needs
Quick filtering tools.
Easy ways to reorder favorites.
Pain Points
Unsure if the coffee matches their expectations.
Unfamiliar with flavors or preparation.
Needs
Easy-to-follow tasting support.
A comfortable and guided experience.
Pain Points
High expectations for familiar experiences.
New options often lack appeal.
Needs
Consistency in new experiences.
Suggestions to enhance enjoyment.
Pain Points
Forgets what they liked or disliked.
Unsure if feedback makes a difference.
Needs
Simple feedback tools.
A way to track preferences.
Pain Points
Feedback feels time-consuming.
Doubts feedback improves recommendations.
Needs
Quick feedback processes.
Visible improvements from feedback.
Occasional drinker
Habitual drinkers

Disappointment.
Curiosity with cautious optimism.
Confusion and hesitation.
Validation and anticipation.
I need coffee...
Confidence with a hint of monotony. .
Skepticism with cautious interest.
Satisfaction with minor scrutiny.
Disappointment.
2.1 Ideate (Wk4-6)
2.2 prototype (Wk7-10)
Stage 1
Define Problem
Stage 2
Design Solution
Stage 3
Validate Result
Design Process
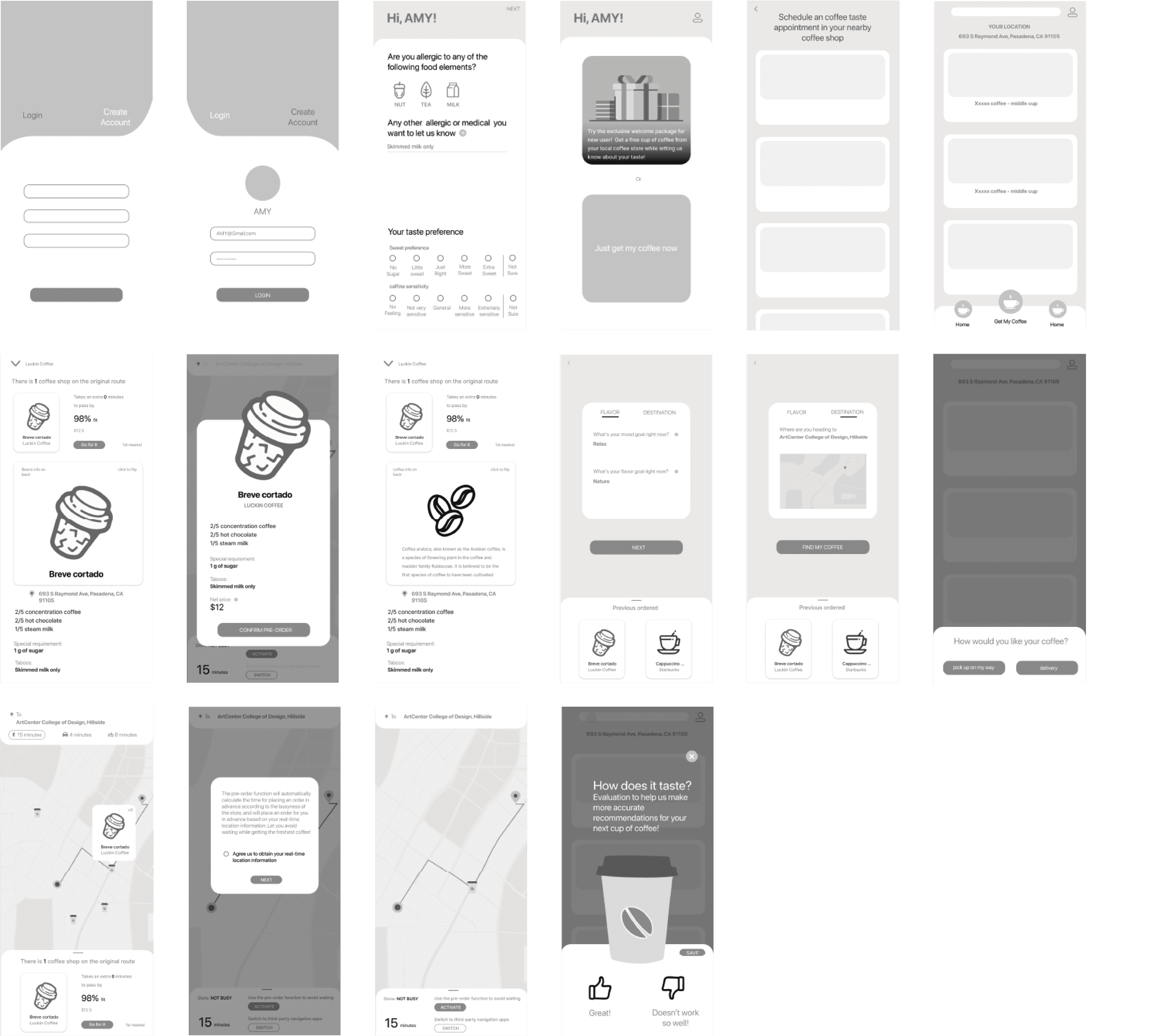
Low-Fidelity Prototyping & User Test

Building on feedback from the first round, we continued to enhance the user experience in the Low-Fi Prototype testing. Users were highly interested in the ability to record their taste preferences and receive daily customized coffee recipes based on those preferences. Specifically, they appreciated that our system could use AI to formulate user taste data, enabling them to enjoy consistent coffee flavors. Additionally, we introduced a feature that recommends coffee based on users' current moods, further deepening and broadening the personalization of our service.
Feedback Summary
Brainstorming

Our user experience map revealed several key pain points: users often feel confused and uncertain when faced with a multitude of coffee options, worried they won't find a coffee that truly matches their personal taste and mood.
My concept revolves around creating a personalized coffee recommendation app that not only provides suggestions based on users' taste preferences but also considers their current mood and emotional needs. I realized that by integrating users' taste preferences with their emotional state, we could offer a more customized coffee experience, directly addressing the uncertainty and confusion users face during the selection process.
Innovation Highlights
Core Feature Information Architecture
Home
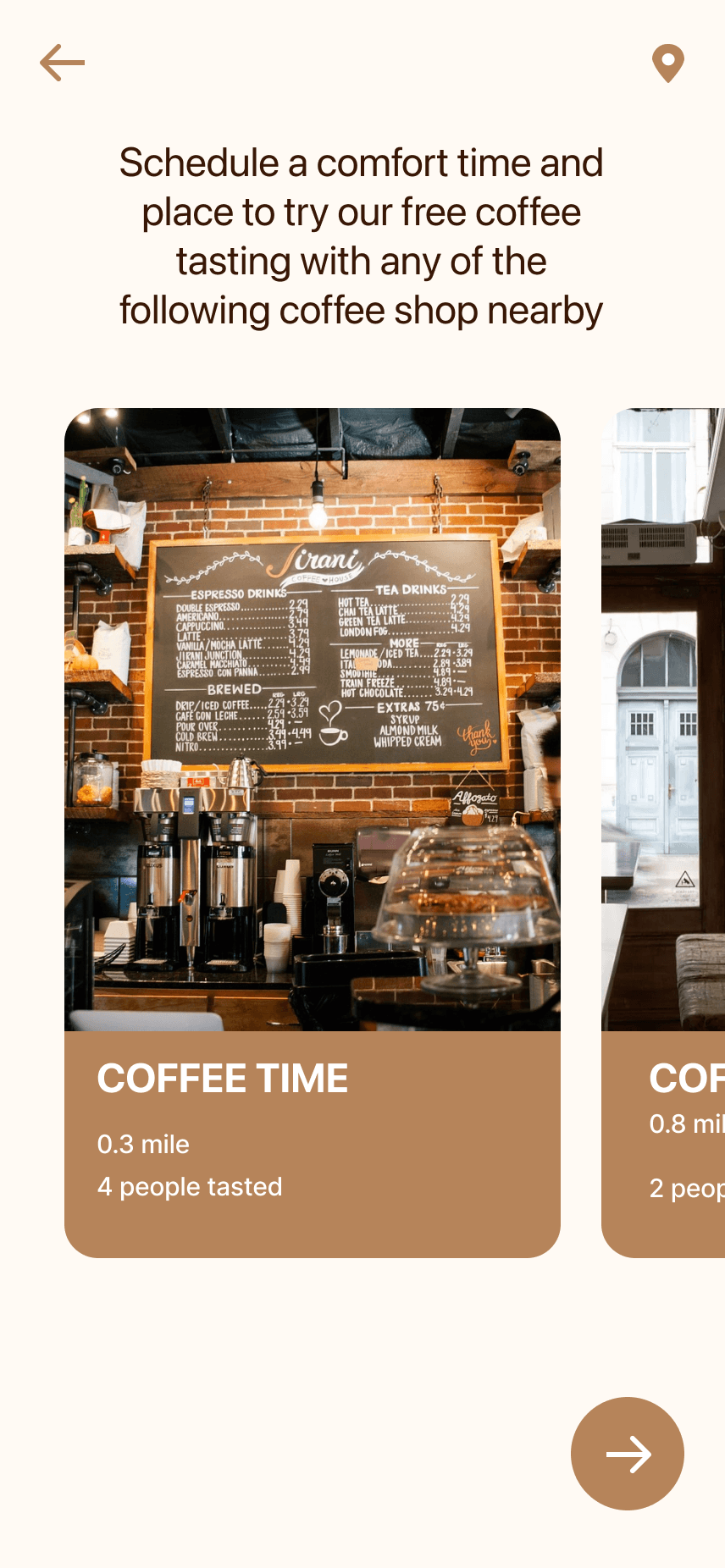
Welcome package
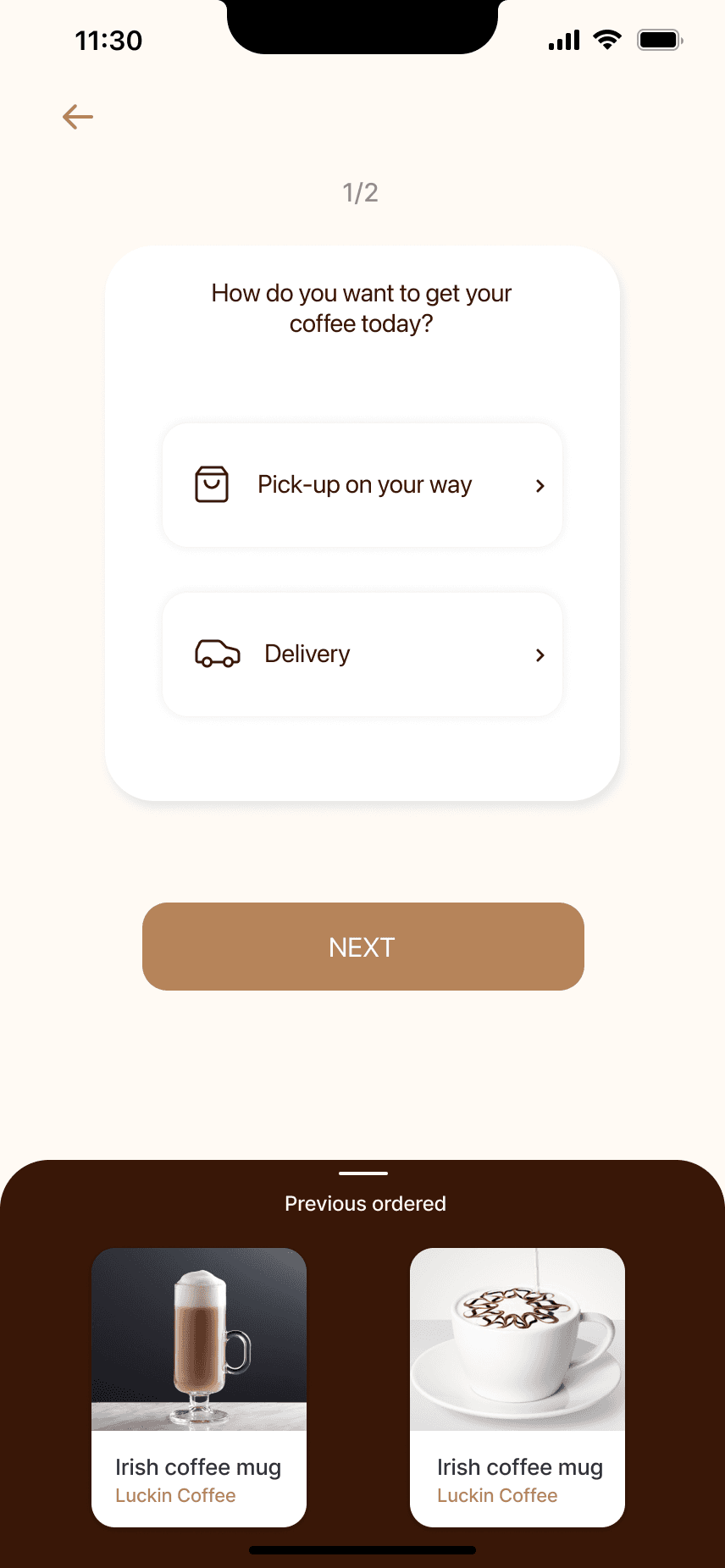
schedule coffee tasting
Reservation QR Code
pick-up on the way
flavor choice
Allergic & Taste preference
map
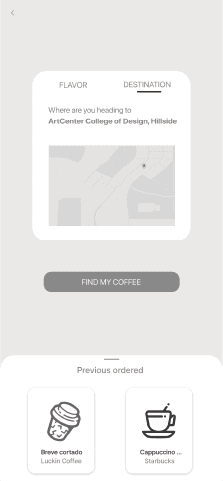
Feedback
destination
flavor choice
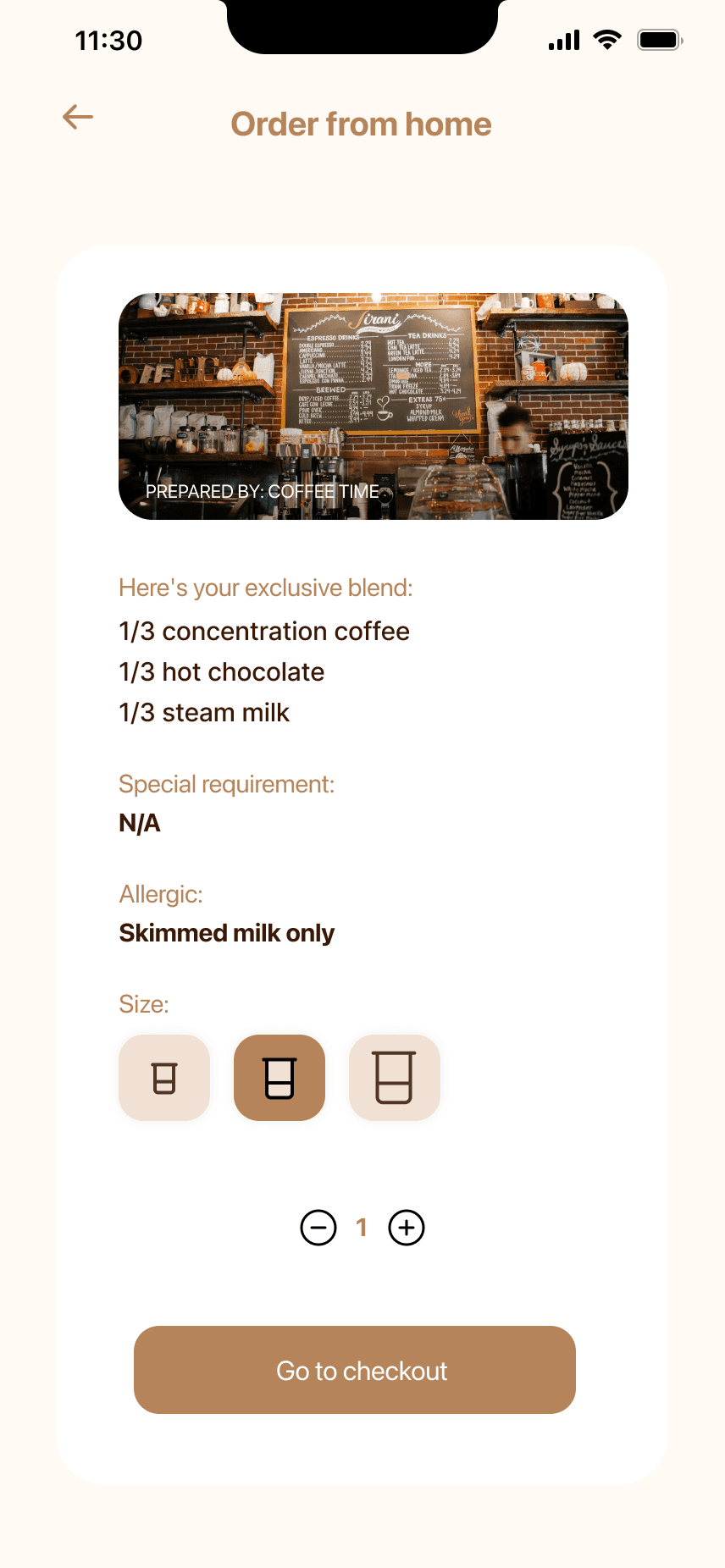
online order
delivery
Get my Coffee
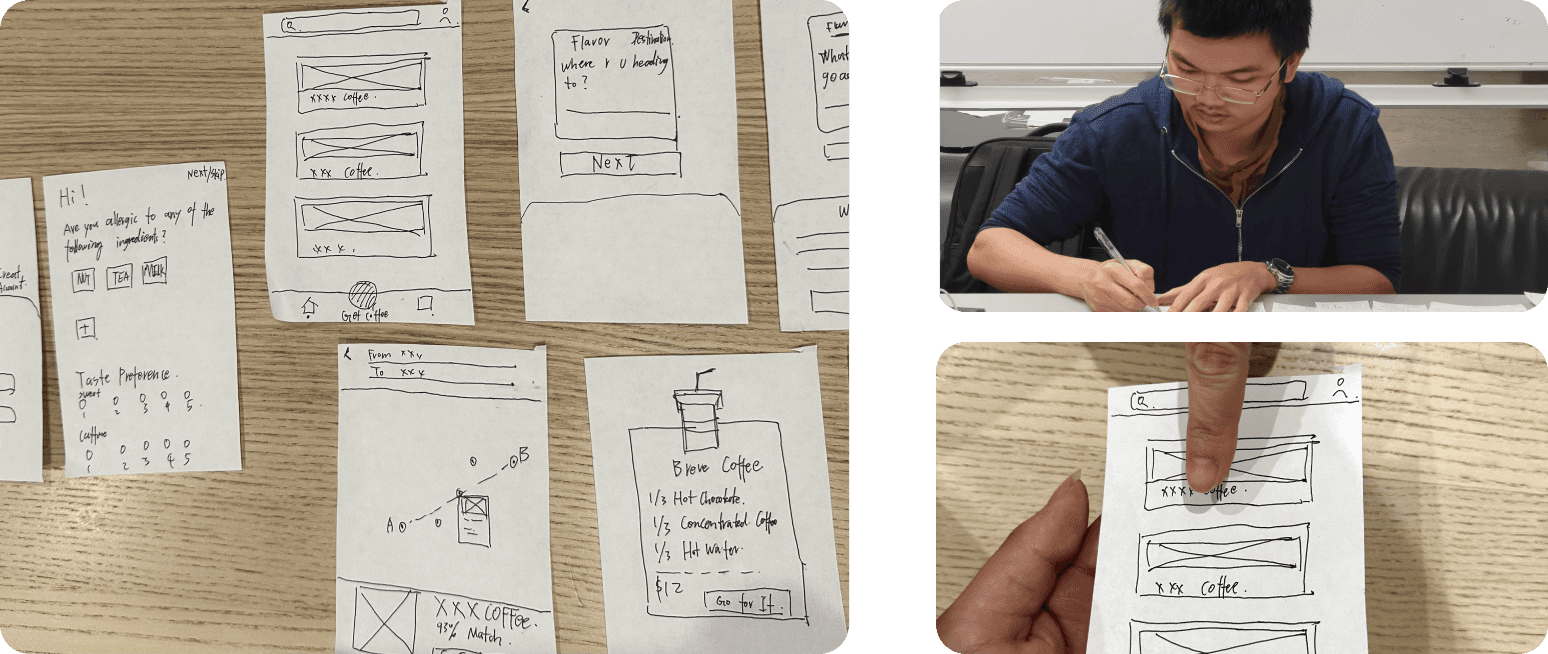
Paper Prototyping & User Test
In the first round of Paper Prototype testing, users showed great interest in the initial concept of a personalized coffee experience. They were particularly focused on how to intuitively select and understand different coffee flavors. To address this, we introduced the "Welcome Package" in collaboration with local coffee shops. This strategy not only added depth and interactivity to the user experience but also allowed us to accurately capture users' taste preferences through actual coffee tasting events, simultaneously increasing exposure for our partner brands.
Feedback Summary

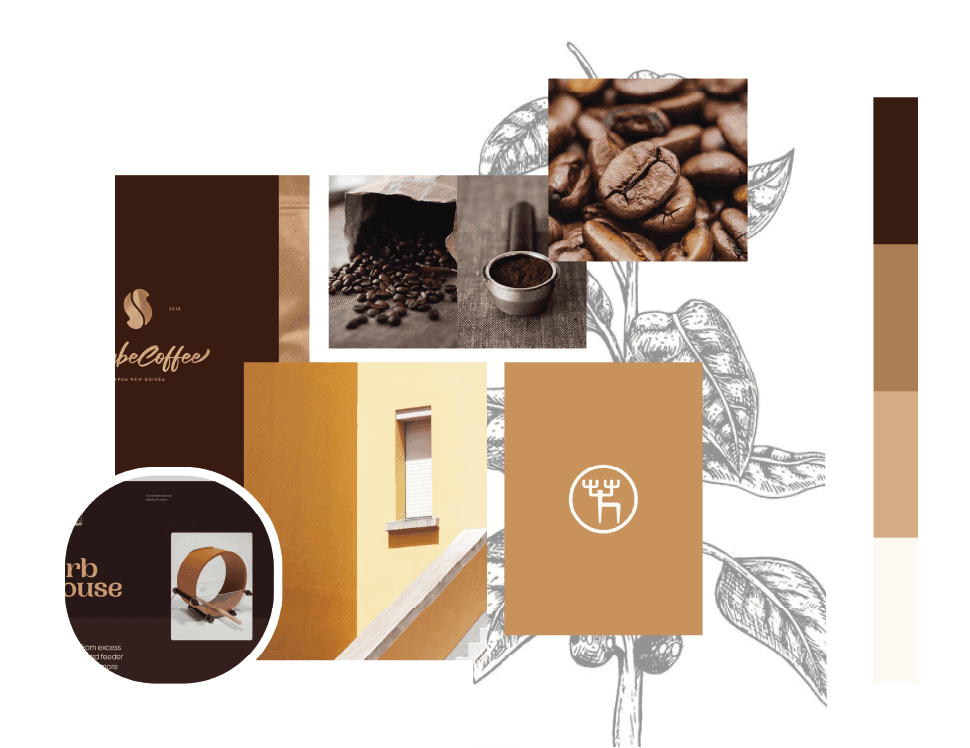
Mood board

High-Fidelity Prototyping
01
How might we help users feel confident and understood by tailoring coffee recommendations to their unique tastes

Personalized Taste Profile

"This one's just the right sweetness... This one's a bit too strong... This one..."

"Alright, sir, your personalized coffee flavor profile is all set up!"
02
How might we simplify the coffee selection process to help users easily find a coffee that matches their taste and mood?

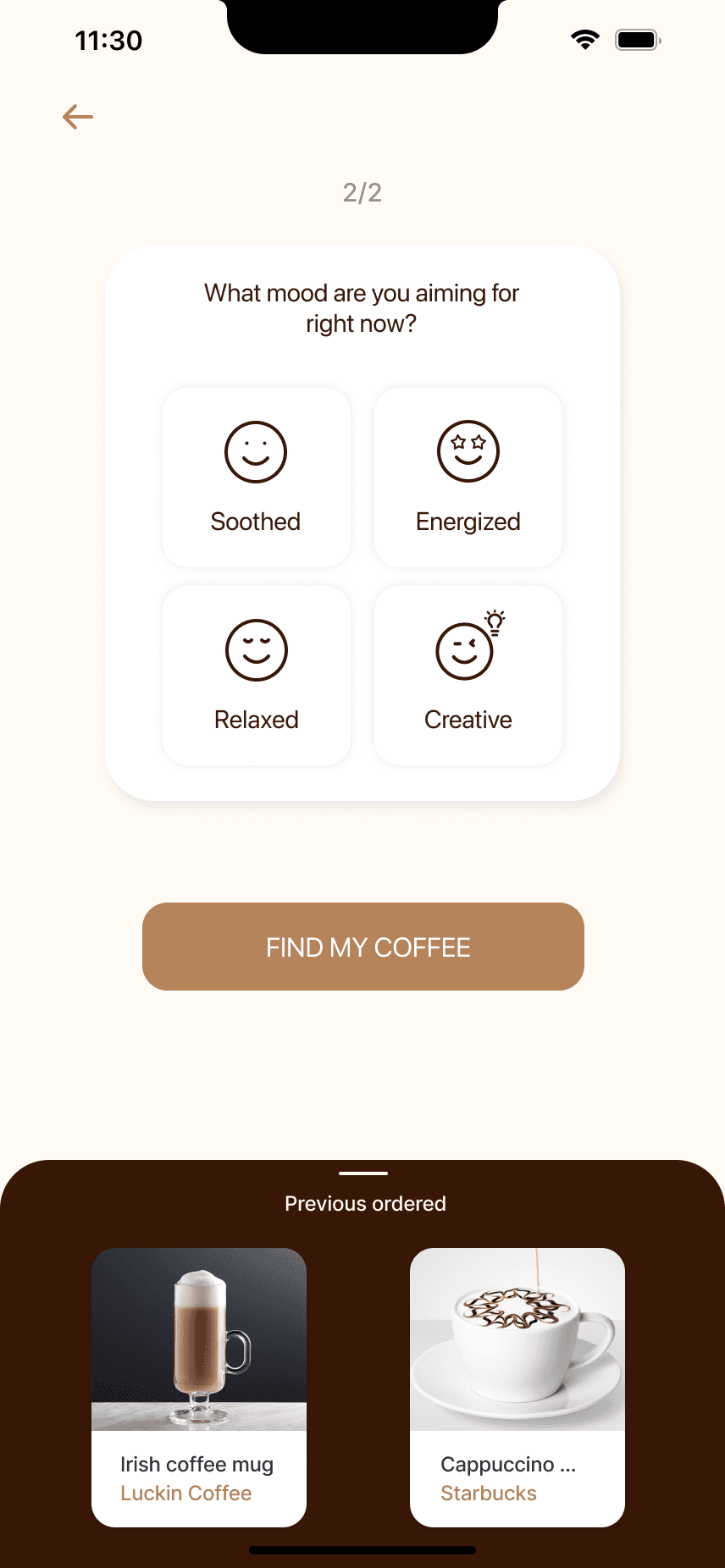
Mood-Based Matching

"I'm so tired and could use some coffee to relax, but I don't want to be up all night."
"EMM—The caffeine level is just perfect."

03
How might we ensure that users can enjoy a consistent coffee experience, even when they are in different cities or coffee shops?

"Yes! That's exactly it, the same taste!"
Consistent Coffee Anywhere

"It's my first time in this city, and I'd love a cup of that chocolate vanilla coffee I had back home."

Stage 1
Define Problem
Stage 2
Design Solution
Stage 3
Validate Result
Design Process
3.1 Validate (Wk11-13)
3.1 Recap (Wk14)
What I’ve learned
01
Learned the critical role of iterative design and user feedback. Initial assumptions were often challenged, highlighting the need for continuous testing and adaptation.
02
Realized the necessity of breaking down the broad goal of personalizing the coffee experience into more specific objectives. Transparency in how we communicate personalized choices to users is key.
03
Discovered the importance of offline experiences in strengthening brand loyalty and user satisfaction. Managing these activities to complement our online platform is challenging.
What I should do next
01
Focus on data-driven decisions and incorporate more quantitative methods to refine our approach.
02
Further detail our objectives and introduce user education to build trust in our personalized recommendations.
03
Seek efficient methods and partnerships to expand and improve our offline and online experience integration.
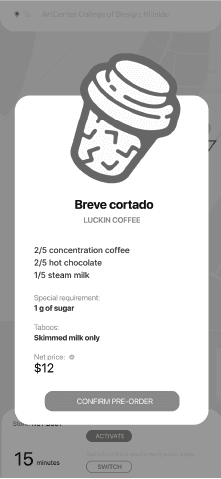
Sample UI



Clear Step Display: I now show steps and clear goal milestones, reducing uncertainty and guiding users smoothly through the process.
Simplified Choices: I've streamlined user options to minimize decision fatigue, making it easier for users to make choices without feeling overwhelmed.
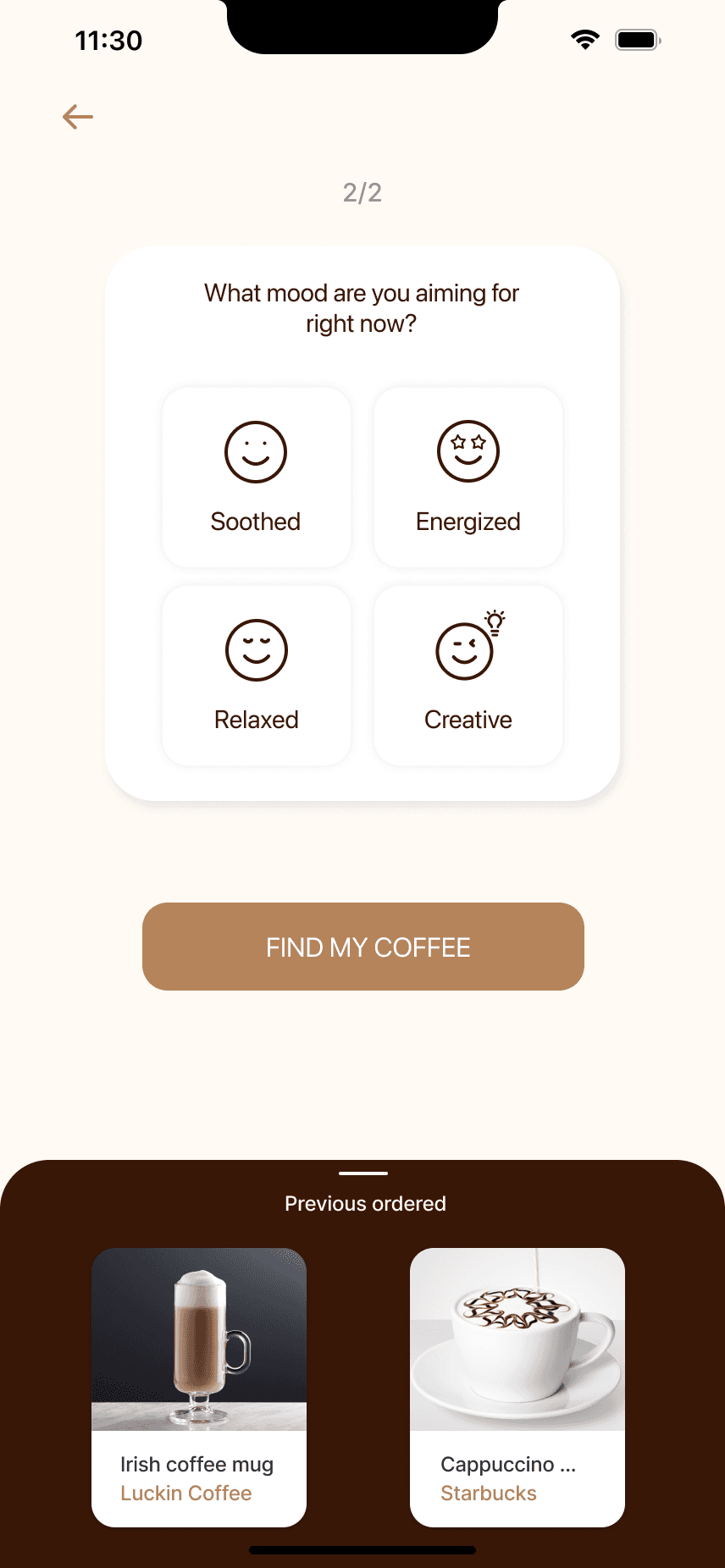
Button Style Selections: Switching to button selections simplifies user interactions, enabling more straightforward and efficient choices.
Enlarged Confirmation Button: An enlarged confirm button is designed to encourage user action, making it more inviting and noticeable.
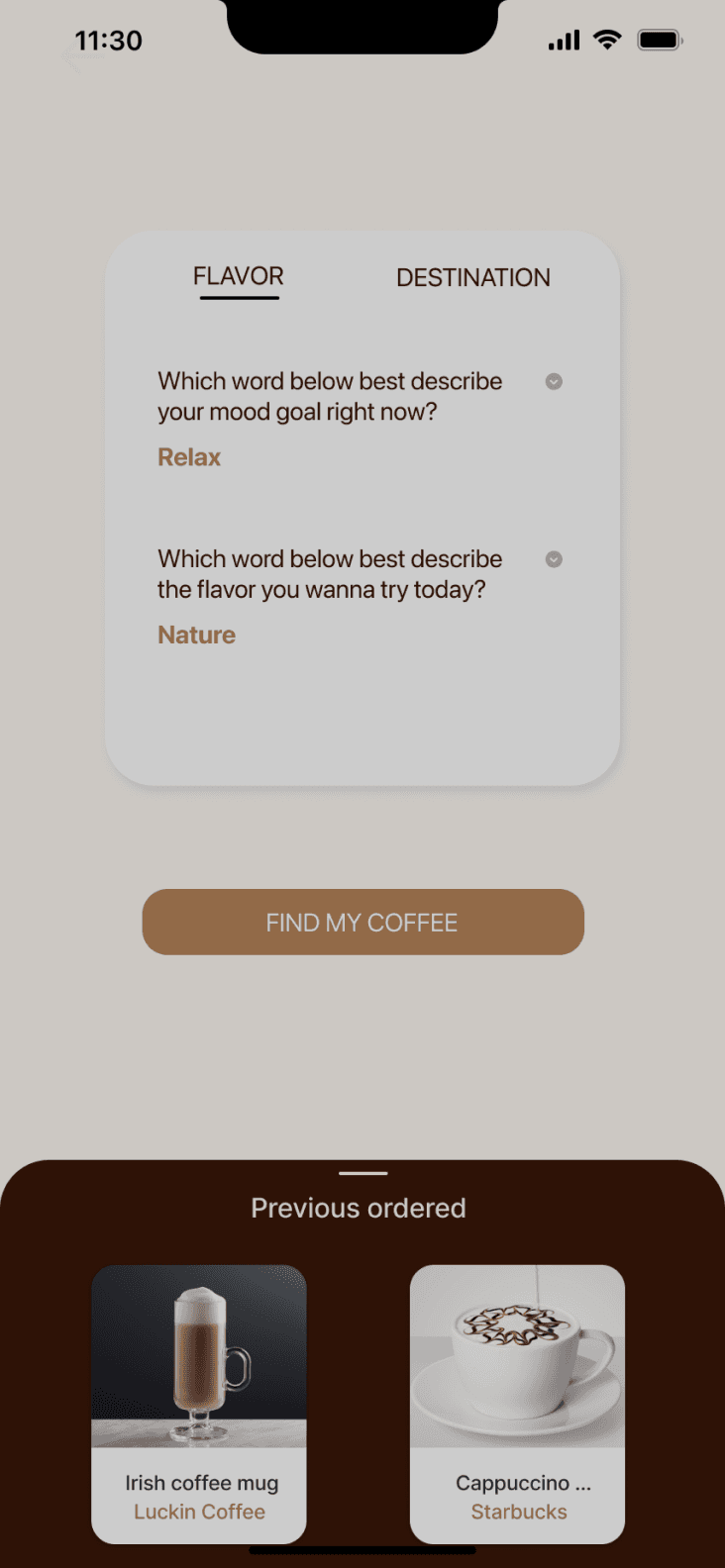
Before
After



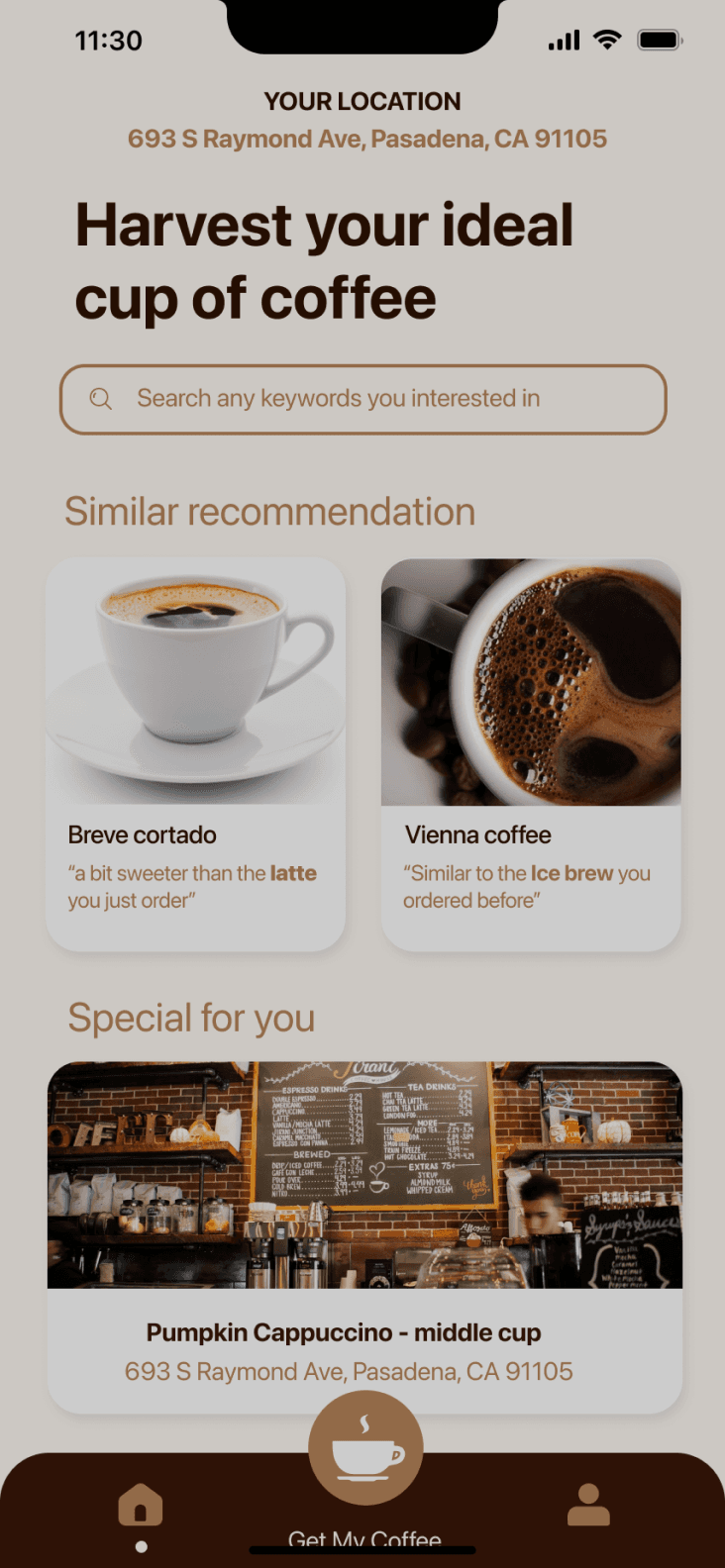
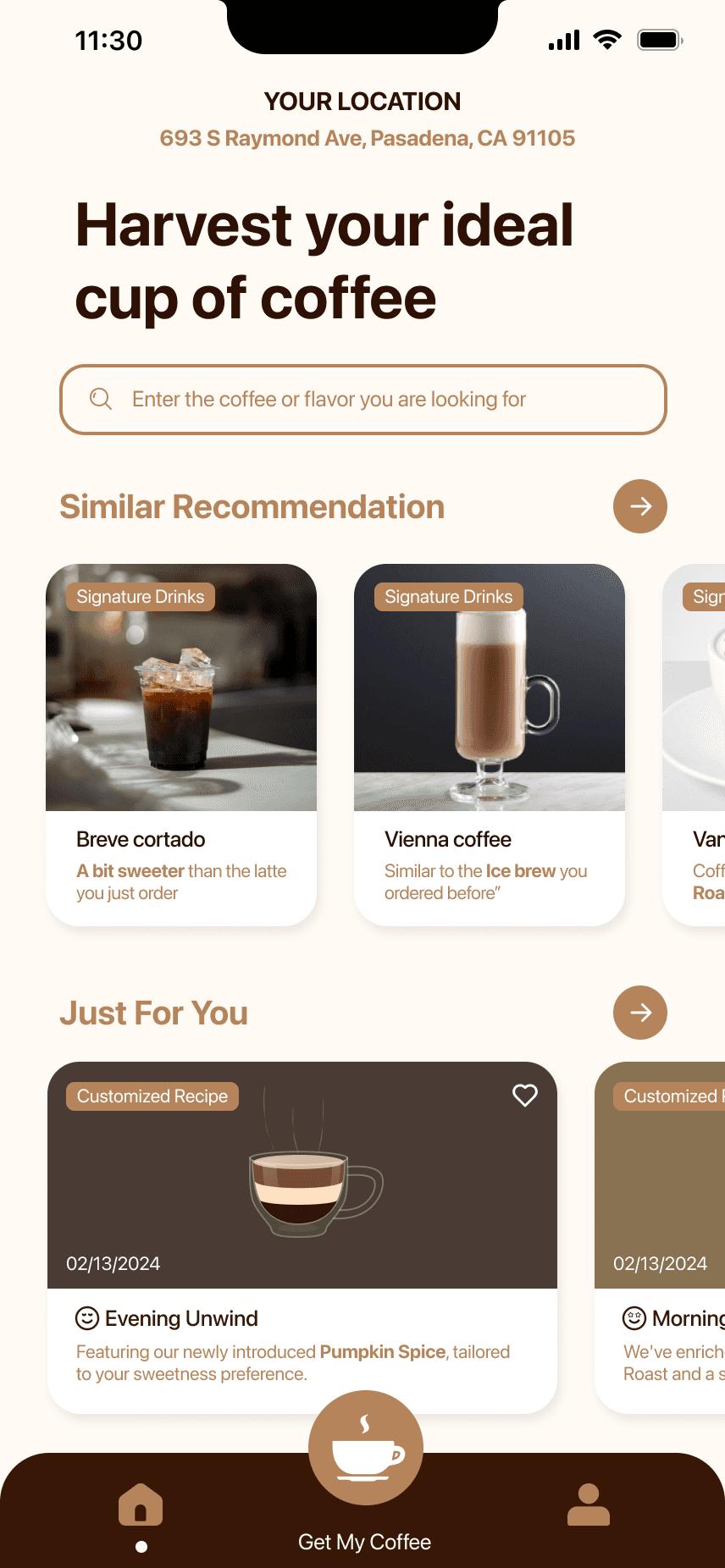
Cropping Technique: I use cropping to suggest more content is available by showing icons cut in half by the screen edge, hinting users to explore further.
Swipe Interaction: I've introduced a left-to-right swipe mechanism to simplify navigation, making it easier for users to discover new content.
Intuitive Product Language: I use more direct and intuitive descriptions to guide users, ensuring clarity in communication.
Unified Illustration Style: By adopting a consistent style for illustrations, I highlight the functionality and key features of the 'Daily Coffee Recipes,' making it the focal point of the page.
Before
After

H1_SF Pro Display Bold_36
H2_SF Pro Display Bold_20
SubHeading_SF Pro Display Regular_15
T1_SF Pro Text_13
T2_SF Pro Text_11
#381C11
#AA7E55
#D3AC83
#FDF9F2
#FFFFFF
Want to learn more?
Lets talk
ssheng3@inside.artcenter.edu

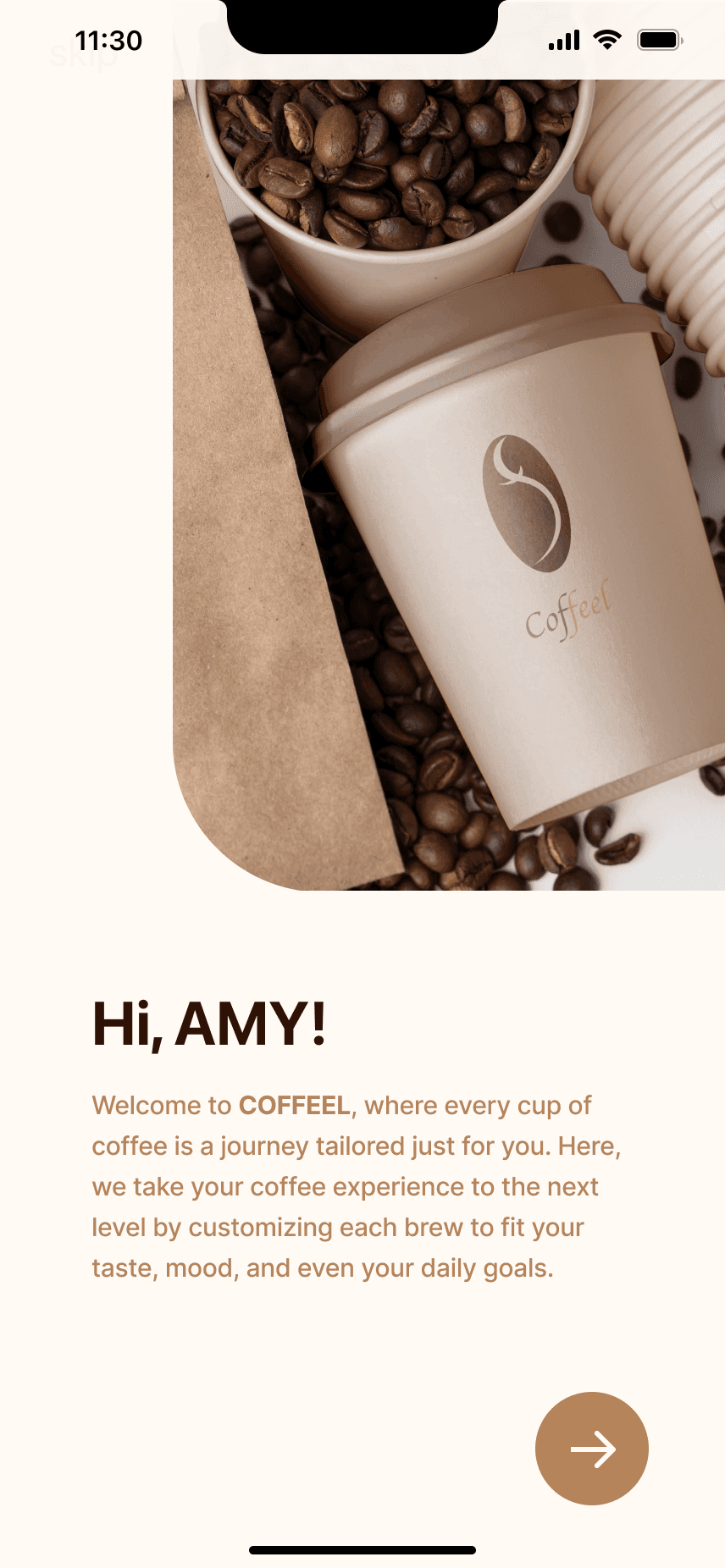
Your Ideal Coffee
COFFEEL
Evidence
Customer Actions
Frontstage Actions
Employee
Technology
Backstage Actions
Processes
Input health information such as allergy data
Form-filling guidance with automatic validation and input feedback
The app displays tasting kit options, delivery details, and completes the payment process
The app displays a list of partner stores, available time slots, and generates a reservation QR code
System verifies and stores information for future recommendations
User data management system
Select an in-store tasting option through the app
Participate in a tasting session at the coffee shop
Partner cafés receive system notifications, prepare necessary materials for the tasting session, and record user feedback
Reservation management system, recommendation algorithm engine, user profile database
Place an order for a tasting kit
Staff verifies the user’s reservation upon arrival and assists with the tasting process
Scan the QR code to update the user’s reservation information in the partner café system
The system generates an order, notifies the warehouse and logistics, and regularly updates the delivery status
The system notifies the partner coffee shop, confirms the reservation, and updates the user’s profile
Third-party delivery service
Reservation management system
Input mood goals to view personalized coffee recommendations
The app interface offers mood selection options and automatically generates tailored suggestions
The app includes a built-in feedback window with a simple input interface
The AI engine calculates compatibility based on user feedback and mood, dynamically generating recommendations
Recommendation algorithm engine, user profile database, payment system
Taste the coffee and submit flavor feedback through the app’s feedback window
The system collects feedback data and analyzes it in the backend
Feedback analysis system, user profile database
Mobile App Interface
Mobile App Interface
In-Store Coffee Experience
Mobile App Interface
Mobile App Interface
Receive push notifications
The app generates and displays push notifications to maintain user engagement
The backend analyzes user activity patterns to trigger timely notifications
Push notification system
Mobile App Interface
Select home delivery and provide shipping information
Staff prepares the coffee based on the user’s estimated arrival time
The app uses real-time location tracking to calculate the user’s arrival time
Logistics staff handle order processing, packaging, and delivery
The app provides real-time tracking of delivery progress
The warehouse system manages order generation, packaging, logistics scheduling, and updates the delivery status
Third-party delivery service, logistics tracking system
Mobile App Interface
Select the in-store pickup option and head to the designated café to collect the order
The system processes location data to calculate the arrival time and synchronizes user preferences and estimated arrival details with the café
Location tracking system, real-time synchronization system
In-Store Coffee Pickup









Service Blue Print